使用技巧
快捷键
粘贴
方法一:使用以下快捷键粘贴,不会弹出 Chrome 的剪贴板授权框。
Windows: shift + insert
macOS: shift + command + v
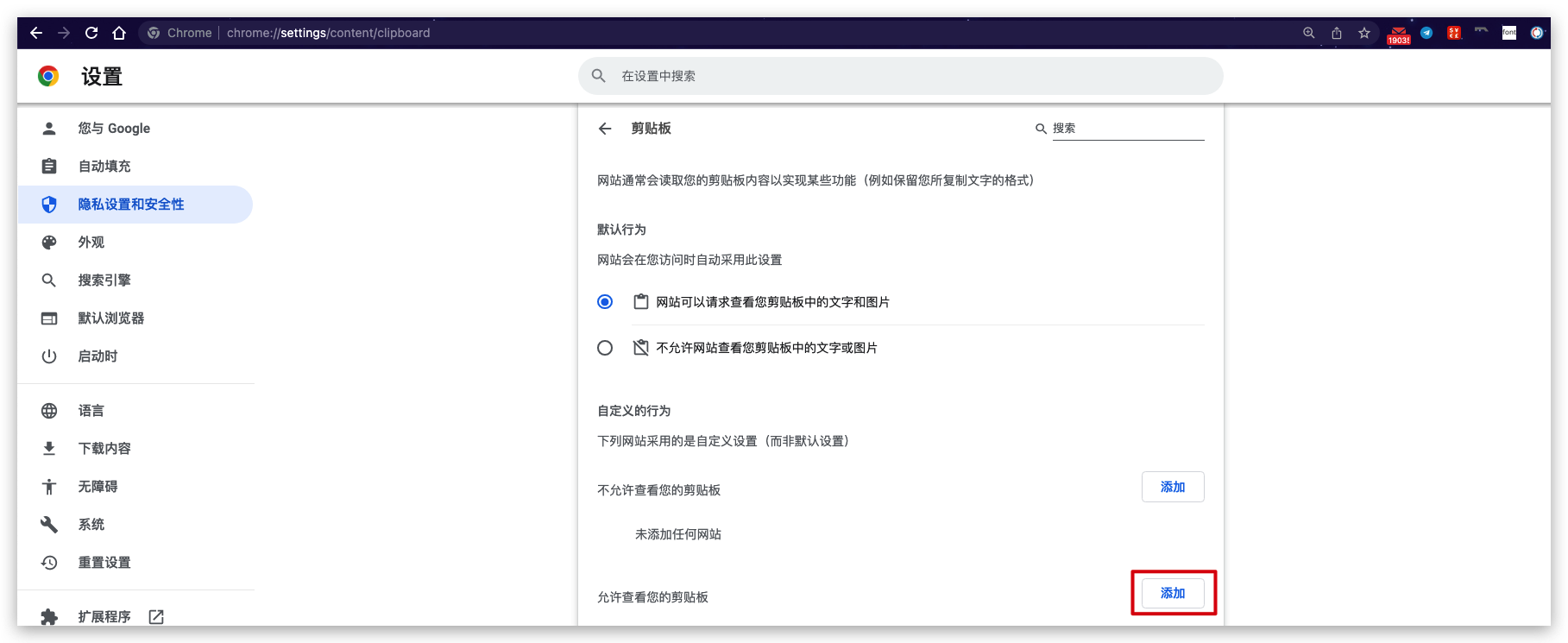
方法二:浏览器设置中添加剪贴板授权
复制命令 chrome://settings/content/clipboard 到 Chrome 浏览器 URL 中打开剪贴板设置,添加网站 [*.]coding.net:443 到 允许查看您的剪贴板 列表中。
快捷键冲突
由于 VSCode 默认使用的快捷键会跟浏览器快捷键相冲突,此时有两个办法:
- 将当前页面保存为
PWA应用。例如Chrome浏览器,可在地址栏点击安装应用按钮。 - 修改浏览器的快捷键。
访问业务端口
假如远程开发地址为:https://xx.com/vscode-web/coding-ci-xxx。
开发者在远程开发容器中,启动了一个端口为 3000 的 web 服务,访问此 web 服务的地址的方式为:https://xx.com/vscode-web/coding-ci-xxx/proxy/3000/
在 url 路径后加上端口 /proxy/3000/ 即可。
VSCode 配置文件
配置文件说明
webide 的配置文件(settings.json)路径如下:
- 用户维度:
~/.local/share/code-server/User/settings.json - 机器纬度:
~/.local/share/code-server/Machine/settings.json - 仓库维度:
.vscode/settings.json。相对目录为当前工作区(默认为/var/run/workspace)
VSCode 客户端(remote-ssh) 的配置文件(settings.json)路径如下:
- 用户维度:
~/.vscode-server/data/User/settings.json - 机器纬度:
~/.vscode-server/data/Machine/settings.json - 仓库维度:
.vscode/settings.json。相对目录为当前工作区(默认为/var/run/workspace)
配置如何复用/共享
- 用户维度配置:可实现同一个用户的配置复用
用户纬度的配置文件(settings.json)会被自动漫游,且只对用户自己生效。在 vscode 页面中修改配置后,下次新打开的开发环境,配置还会在。
- 仓库维度配置:可实现同一个仓库的配置共享
如何在同一个仓库内共享配置:提交 .vscode/settings.json 文件到仓库即可
- 机器维度配置:可实现跨仓库的配置共享
如何跨仓库共享同一份配置:可制作一个公共的镜像供团队内所有仓库使用。在用于生成公共镜像的 dockerfile 中修改 settings.json 文件来实现共享配置。
生成公共镜像的 dockerfile 可参考如下配置:
FROM node:14
# install vscode and extension
RUN curl -fsSL https://code-server.dev/install.sh | sh &&\
code-server --install-extension redhat.vscode-yaml &&\
code-server --install-extension orta.vscode-jest &&\
code-server --install-extension dbaeumer.vscode-eslint &&\
code-server --install-extension eamodio.gitlens &&\
echo done
# 安装 ssh 服务,用于支持 vscode 客户端通过 remote-ssh 访问开发环境
RUN apt-get update && apt-get install -y wget unzip openssh-server
# 将 .settings.json 文件复制到开发环境中,需要复制两份,分别对应 webide 和 remote-ssh 的配置
COPY ./settings.json /root/.vscode-server/data/Machine/
COPY ./settings.json /root/.local/share/code-server/Machine/
# 指定字符集支持命令行输入中文(根据需要选择字符集)
ENV LANG C.UTF-8
ENV LANGUAGE C.UTF-8假设上述 dockerfile 构建的镜像名为 groupname/imagename,yml 配置如下:
#.coding-ci.yml
(**):
branch.create:
- name: vscode
services:
- vscode
docker:
# 使用公共镜像作为开发环境基础镜像
image: groupname/imagename:latest
wework:
title: 远程开发
stages:
- name: ready
type: vscode:goVSCode 扩展
如何安装 VSCode 扩展
可在 dockerfile 中安装常用的 VSCode 扩展,方便复用。
安装方式:
- 方法一:通过扩展 id 安装,
code-server --install-extension ${扩展 id}
扩展 id 如何查看:在 webide 或 open-vsx 搜索插件,在插件详情页查看扩展 id。
- 方法二:通过 vsx 扩展文件安装,
code-server --install-extension ms-python.python.vsx
说明:webide 使用的扩展源是 open-vsx (开源),非微软官方扩展源(闭源)
如果 open-vsx 缺失某些插件,可在微软官方扩展源搜索插件,在插件详情页下载 vsx 源文件安装。
# .tide/Dockerfile,在项目根目录下增加此文件
FROM node:14
# install vscode and extension
RUN curl -fsSL https://code-server.dev/install.sh | sh &&\
# 方法一:通过 id 安装插件
code-server --install-extension redhat.vscode-yaml &&\
code-server --install-extension orta.vscode-jest &&\
code-server --install-extension dbaeumer.vscode-eslint &&\
code-server --install-extension eamodio.gitlens &&\
# 方法二:通过 vsx 源文件安装插件,vsx 文件可存在在 .tide 目录
code-server --install-extension ms-python.vscode-pylance.vsx &&\
echo done
# 安装 ssh 服务,用于支持 vscode 客户端通过 remote-ssh 访问开发环境
RUN apt-get update && apt-get install -y wget unzip openssh-server
# 指定字符集支持命令行输入中文(根据需要选择字符集)
ENV LANG C.UTF-8
ENV LANGUAGE C.UTF-8 2023-02-21最近更新
2023-02-21最近更新在阅读中是否遇到以下问题?*
您希望我们如何改进?*
如果您希望得到回复,请留下您的邮箱地址。