每日一句小应用
本文将介绍如何使用持续集成快速上线一个每日一句小应用。此应用功能主要用于在打开终端时能够自动生成全新的中英文对照语句,或许这些语句可以为你带来哲理的思考,开始全新一天的 CODING 之旅。通过部署这个小应用,你还可以快速掌握如何使用 CODING 持续集成与 Docker 类型制品仓库。
前置准备
- 示例仓库
- 本地安装 Docker 环境
- Docker 类型制品仓库
本地运行
将仓库拉取至本地后,运行以下命令:
# 安装
npm install
# 运行
npm run dev
# 部署
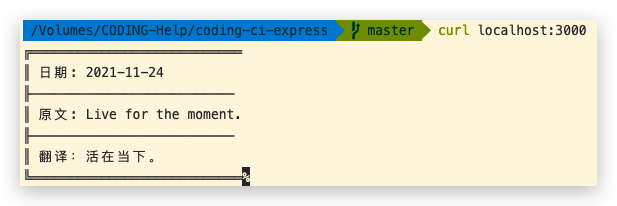
curl localhost:3000本地终端中出现以下效果:
在本地运行无误后,下文将演示如何打包为 Docker 类型制品,上传至制品仓库后供团队其他成员使用。
导入示例仓库
在创建代码仓库时选择「导入外部仓库」,粘贴示例仓库地址。
创建构建计划
因示例仓库中已内置 Dockerfile 文件,因此可以直接使用「CODING Docker 镜像推送」模板。
选择已创建的 Docker 仓库,你也可以在「图形化编辑器」中调整目标制品仓库。
Jenkinsfile 参考
若希望通过手动编写配置过程,你可以参考下列构建流程文件:
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([$class: 'GitSCM', branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]])
}
}
stage('打包镜像') {
steps {
sh "docker build -t ${env.DOCKER_IMAGE_NAME}:${env.CI_BUILD_NUMBER} ."
}
}
stage('推送到制品库') {
steps {
script {
docker.withRegistry("https://${env.CODING_DOCKER_REG_HOST}", "${env.CODING_ARTIFACTS_CREDENTIALS_ID}") {
docker.image("${env.DOCKER_IMAGE_NAME}:${env.CI_BUILD_NUMBER}").push()
}
}
}
}
}
environment {
CODING_DOCKER_REG_HOST = "${env.CCI_CURRENT_TEAM}-docker.pkg.${env.CCI_CURRENT_DOMAIN}"
DOCKER_IMAGE_NAME = "${env.PROJECT_NAME.toLowerCase()}/${env.DOCKER_REPO_NAME}/hello-world"
}
}查看制品
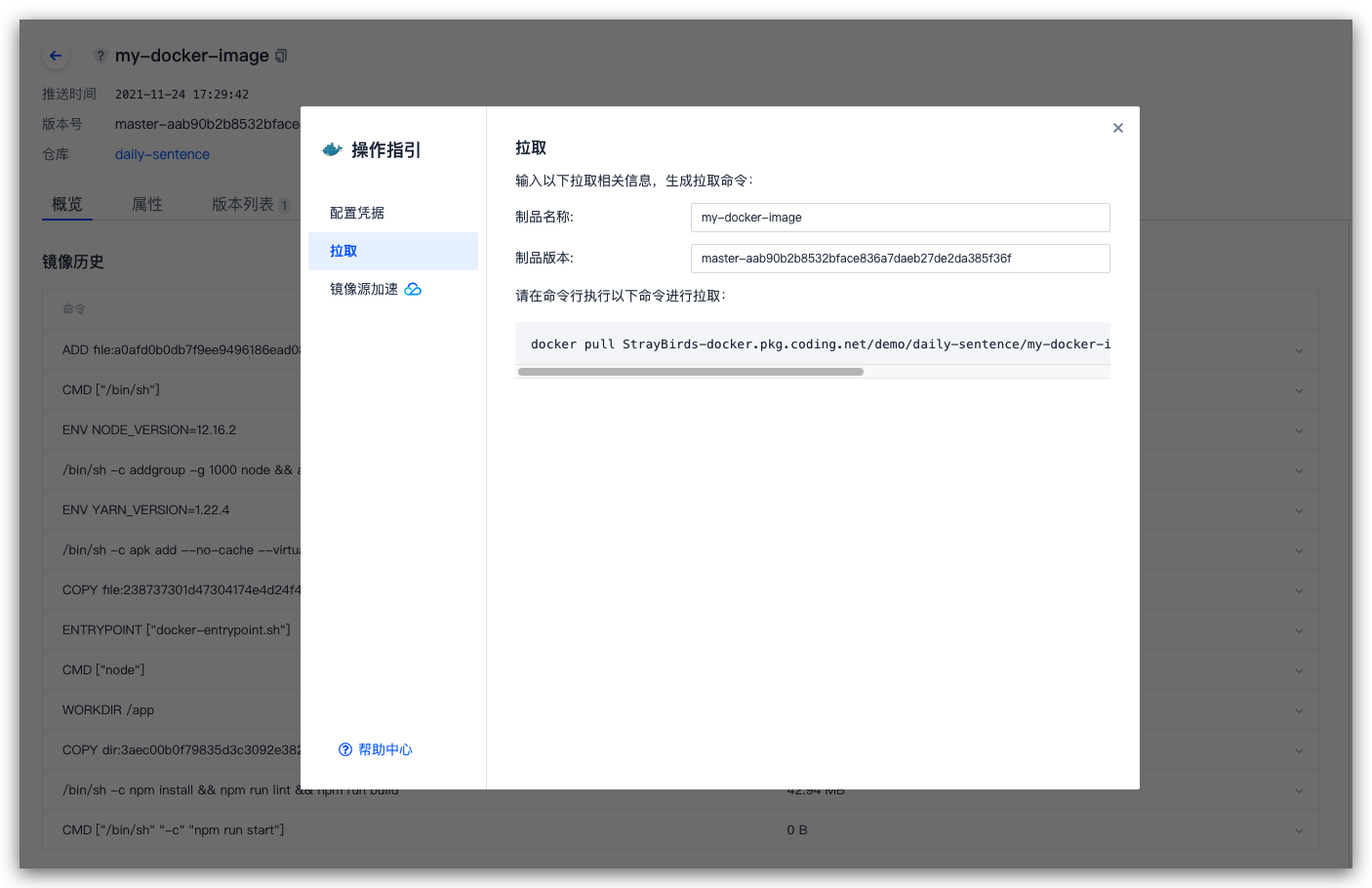
在制品仓库中你可以查看已上传的应用制品,团队中的其他成员拉取此制品后即可直接使用了。
更多操作
我们可以将该应用和终端结合使用,这样就可以在每次启动终端的时候就可以看到 “每日一句” 了。
# 先启用服务
npm run dev
# 写入终端
echo "curl localhost:3000" >> ~/.zshrc
# or
echo "curl localhost:3000" >> ~/.bashrc问题反馈 >
 2023-10-17最近更新
2023-10-17最近更新感谢反馈有用
感谢反馈没用
在阅读中是否遇到以下问题?*
您希望我们如何改进?*
如果您希望得到回复,请留下您的邮箱地址。