快速搭建 Hexo 个人博客
产品介绍
CODING 静态网站服务是 CODING 联合腾讯云 Serverless 团队,为开发者提供的便捷、稳定、高拓展性的静态网站资源托管服务。无需自建服务器,即可一键部署网站应用,将静态网站分发至全网节点,轻松为您的网站业务增添稳定、高并发、快速访问等能力。
Hexo 是一款基于 Node.js 的快速、简洁且高效的静态博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,安装十分方便,配置简单,自定义功能强大,在几秒内,即可利用靓丽的主题生成静态网页。
步骤一:创建 CODING 项目
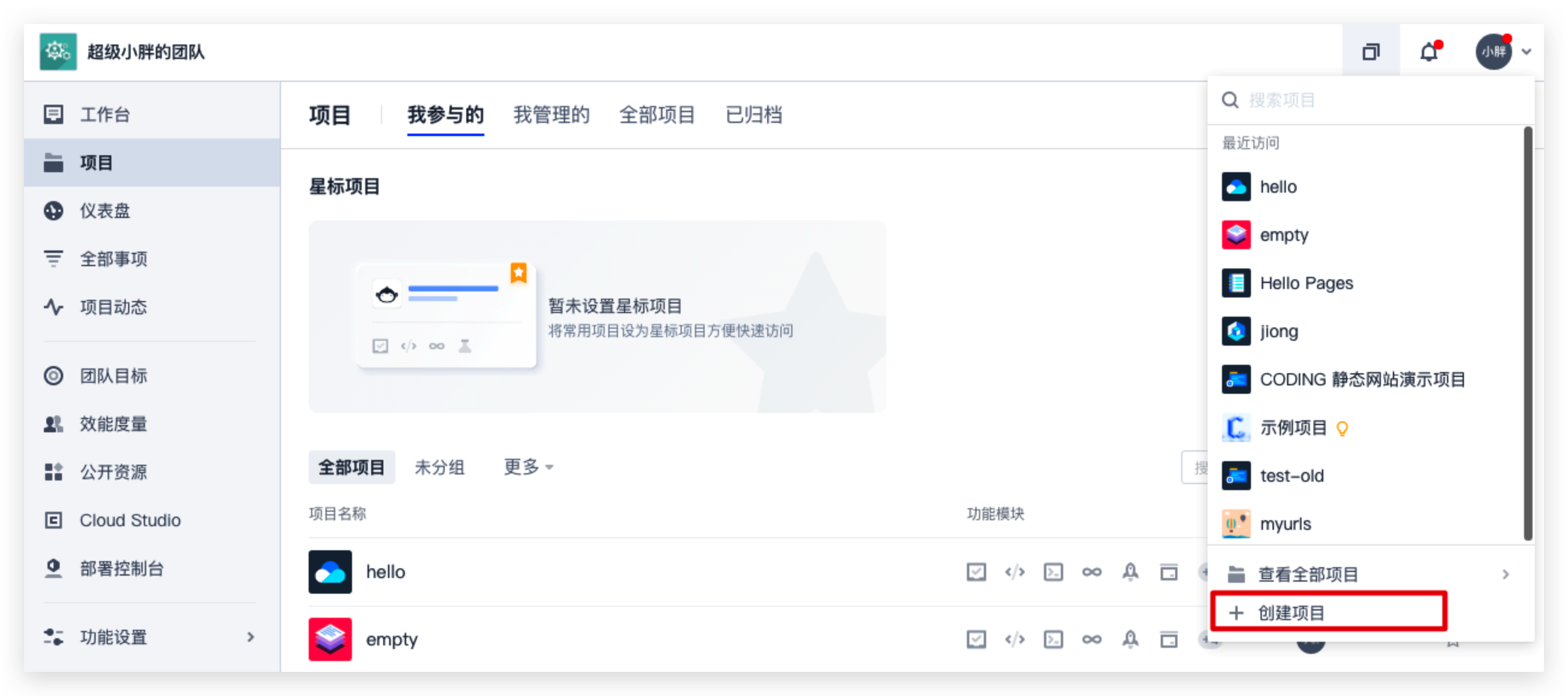
- 在 CODING DevOps 平台左侧导航栏中点击【项目】,来到项目列表页,在项目列表页点击【创建项目】按钮。

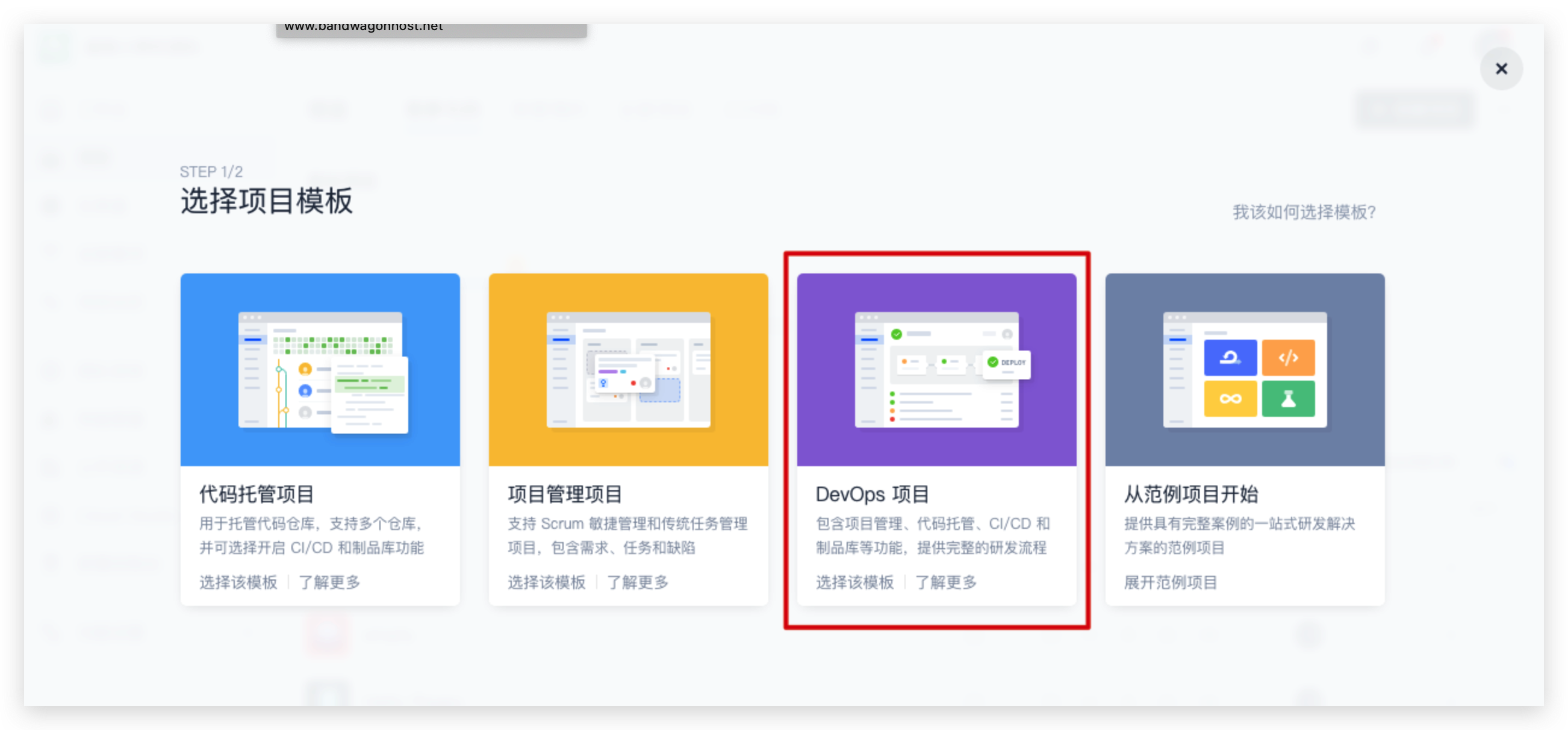
- 选择创建 DevOps 项目。

- 填写项目名称后,点击【完成创建】按钮,即可完成 CODING 项目的创建。
步骤二:创建静态网站
- 进入项目后,在左侧导航栏中依次点击持续部署 - 静态网站。如果是首次使用静态网站服务,会看到提示,要求去开启腾讯云中关于 CODING 与 SLS 相关的权限,并且进行实名认证。

- 点击【新建静态网站】,进入新建静态网站页面,填写网站名称,然后在代码来源中选择示例项目,在示例项目中选择 Hexo,最后选择部署的节点,这里选择香港节点。

- 表单填写完成后点击【确定】按钮提交。
步骤三:等待部署
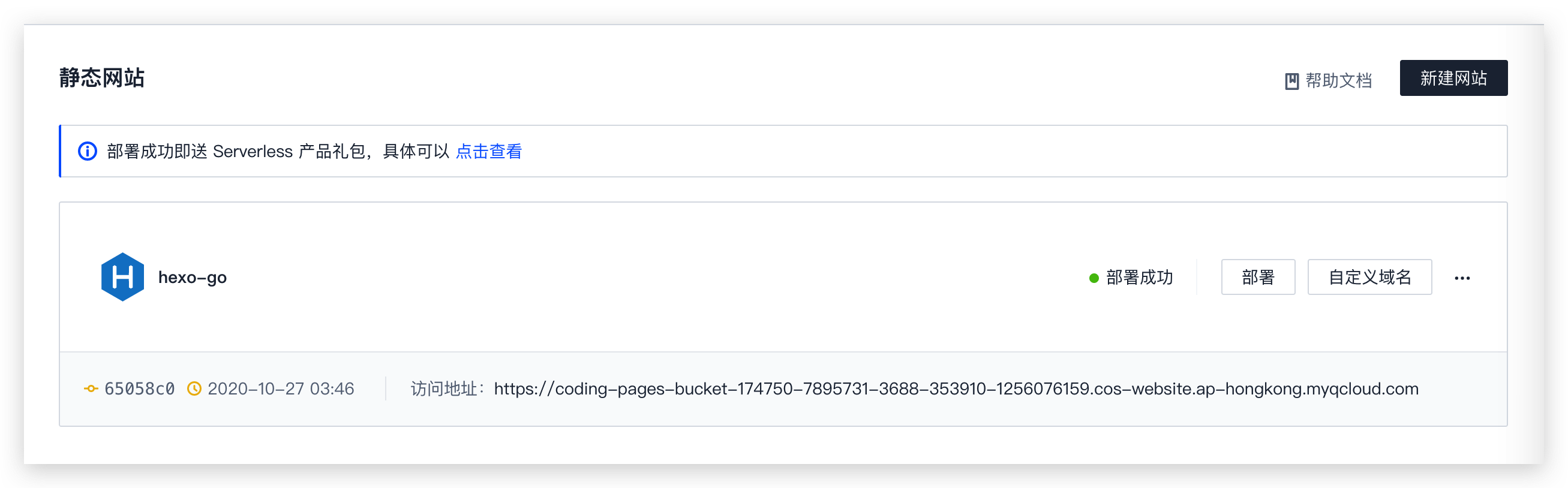
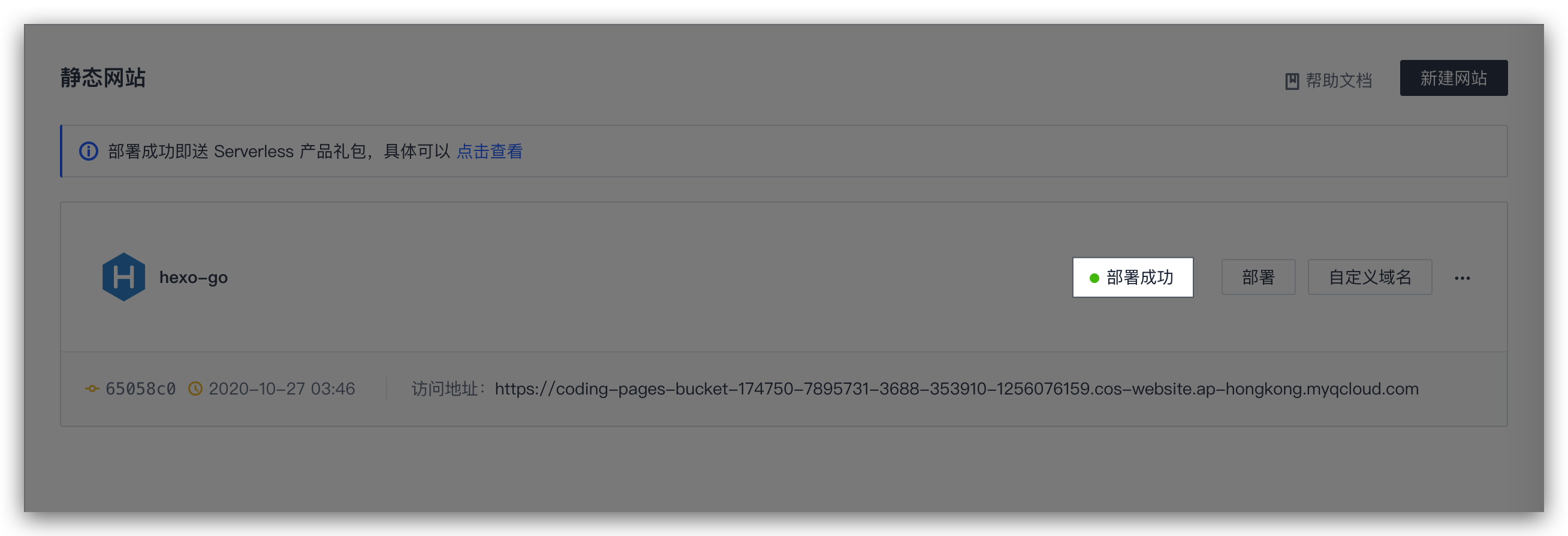
- 创建成功后,耐心等待静态网站部署完成,状态由【部署中】变为【部署成功】。

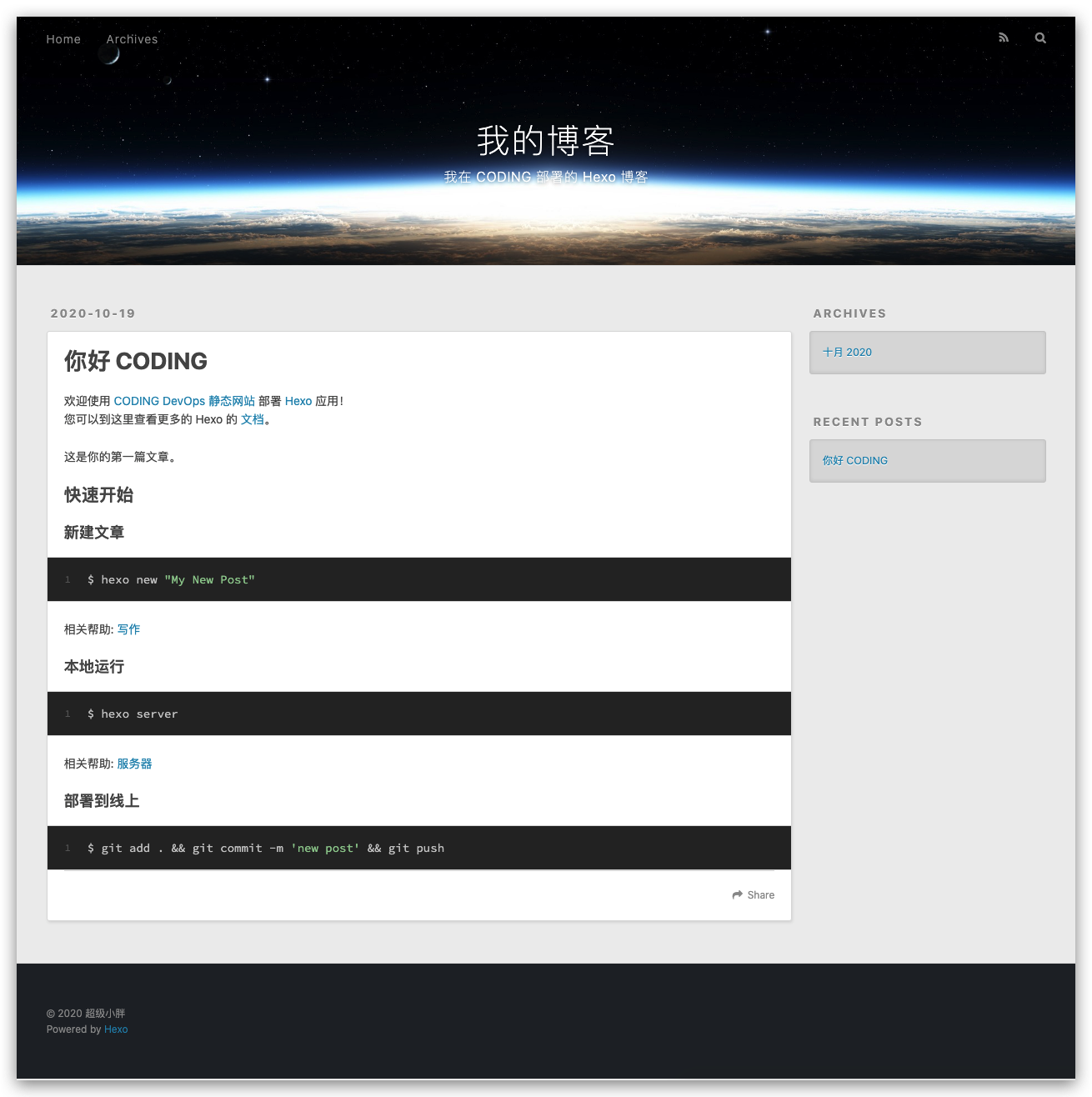
- 部署成功后,CODING 静态网站会自动帮您生成一个访问地址,点击后即可访问刚刚部署的博客网站。至此,部署流程全部完成。

编写博客
博客部署完成后,就需要编写博客了。下面我们来看看如何添加新的博客文章。
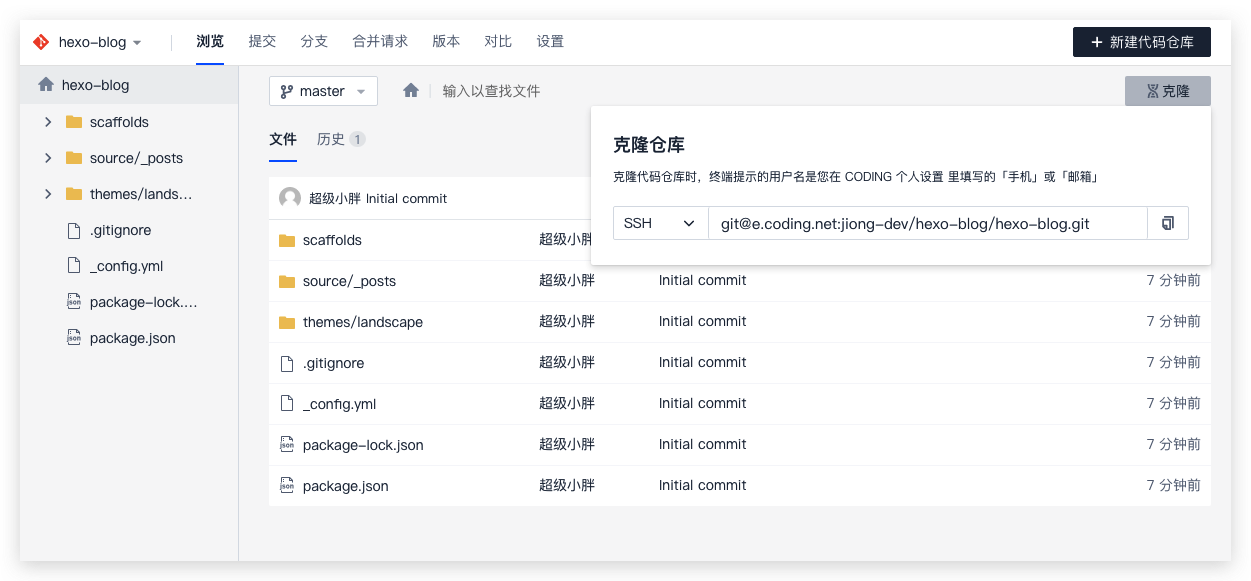
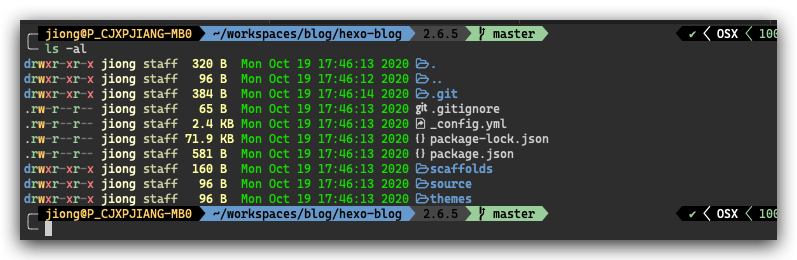
- 先进入代码仓库页面,查看克隆地址,将代码克隆到本地。

- 克隆到本地后,使用命令行工具进入博客的目录下。执行
npm i安装依赖。

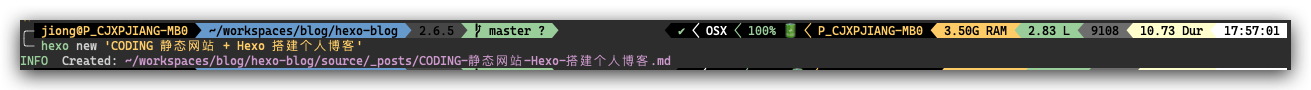
- 执行新建文章命令:
hexo new '文章标题'
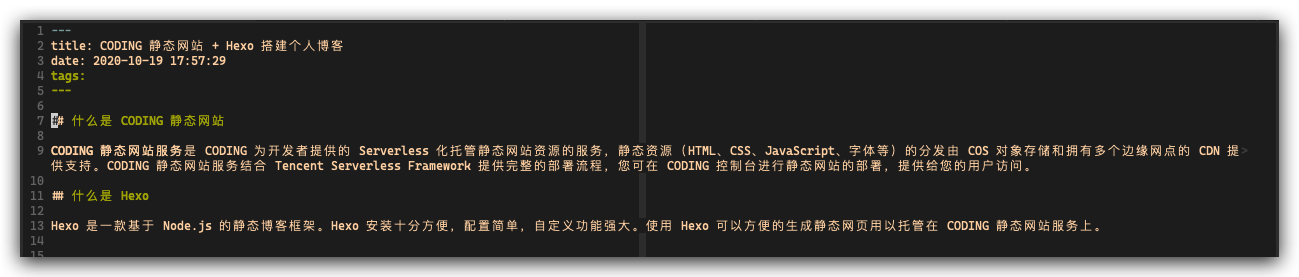
- 创建成功后,使用 vim 打开刚刚创建的文章,就可以编写文章内容了。


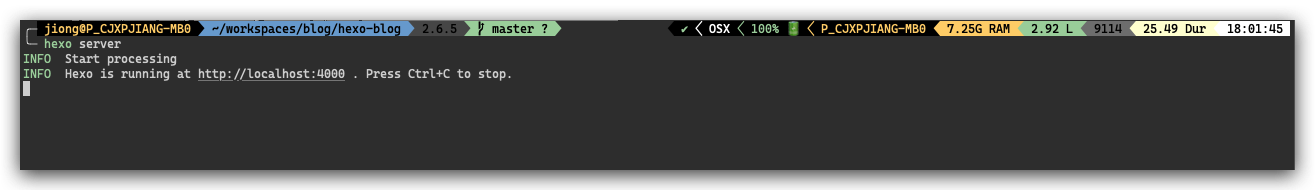
- 编写完成后,我们可能希望先在本地预览一下。执行本地预览命令:
hexo server
执行后,就会看到提示,使用浏览器访问 http://localhost:4000 ,预览写好的文章。

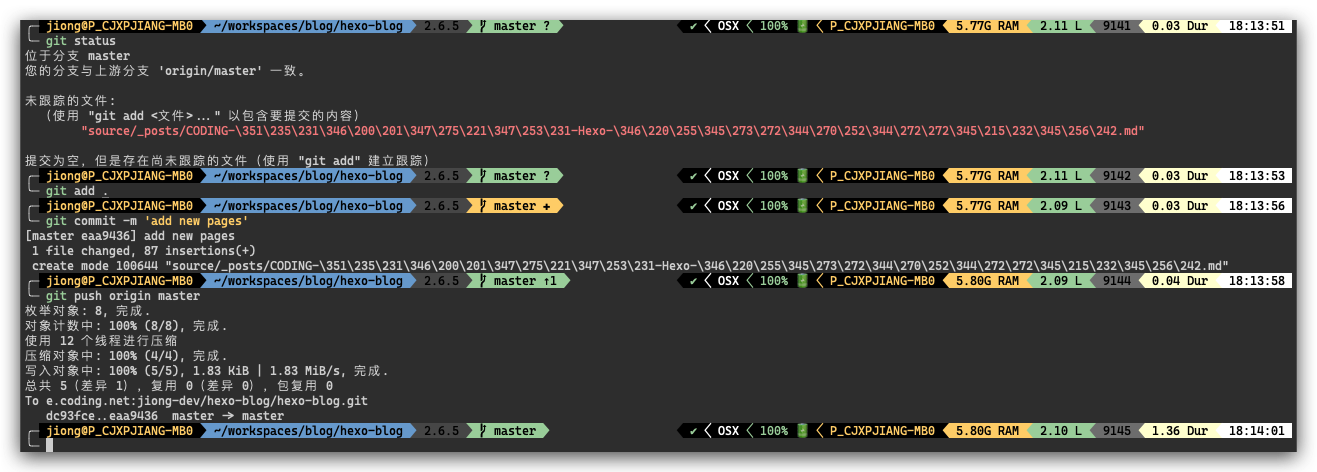
- 检查文章没有问题后,即可使用 git 命令提交文章并推送到 CODING 的代码仓库。

- 推送成功后,CODING 静态网站将会进行自动部署。耐心等待静态网站部署完成,状态由【部署中】变为【部署成功】。

- 部署成功后,重新访问就可以看到刚才编写的博客了。

 最近更新
最近更新感谢反馈有用
感谢反馈没用
在阅读中是否遇到以下问题?
您希望我们如何改进?