部署
操作场景
该任务指导您在 CODING 网站托管中部署一个静态网站。
准备静态网站资源
在开始部署静态网站前,您必须准备静态网站资源,CODING 静态网站目前支持传统静态网站资源和部分需要预编译的静态网站资源,其中包括:Jekyll,Hexo,Gatsby,Zola。
创建代码仓库
部署静态网站要求项目中必须拥有 CODING 代码仓库,已经创建了代码仓库可跳过此步骤。

推送代码
传统静态网站资源
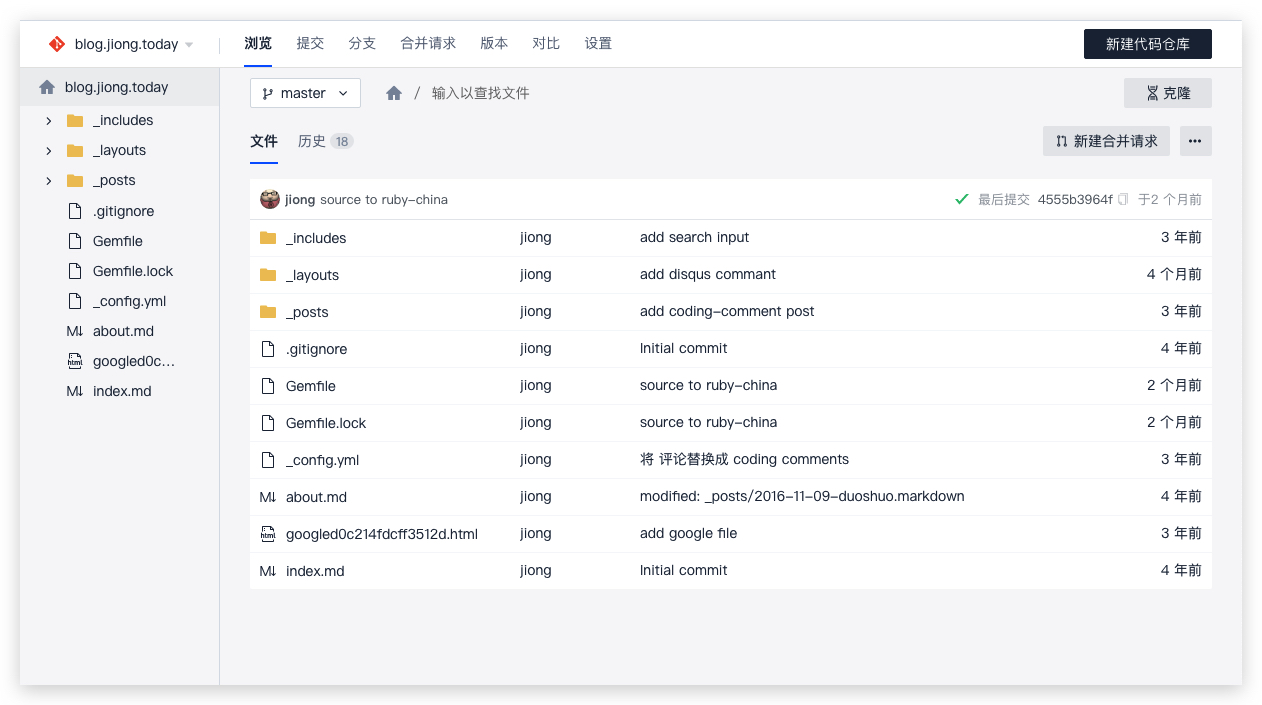
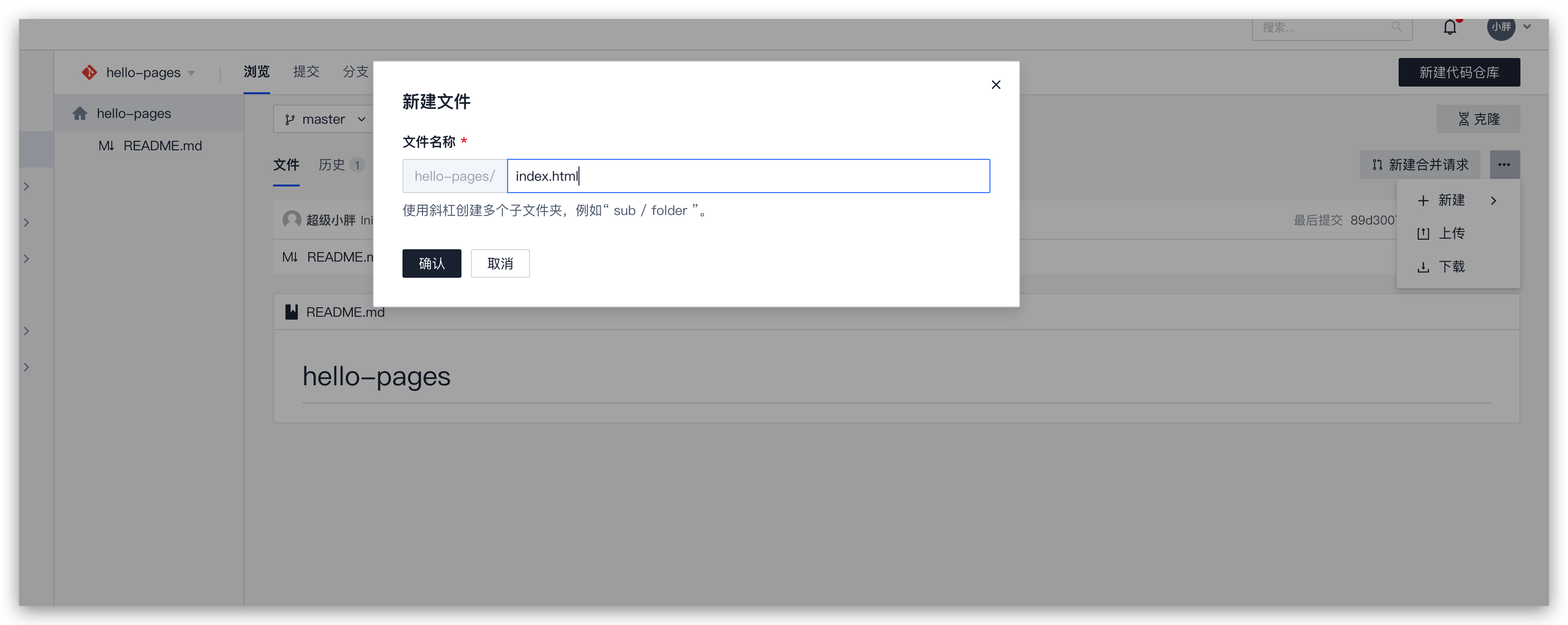
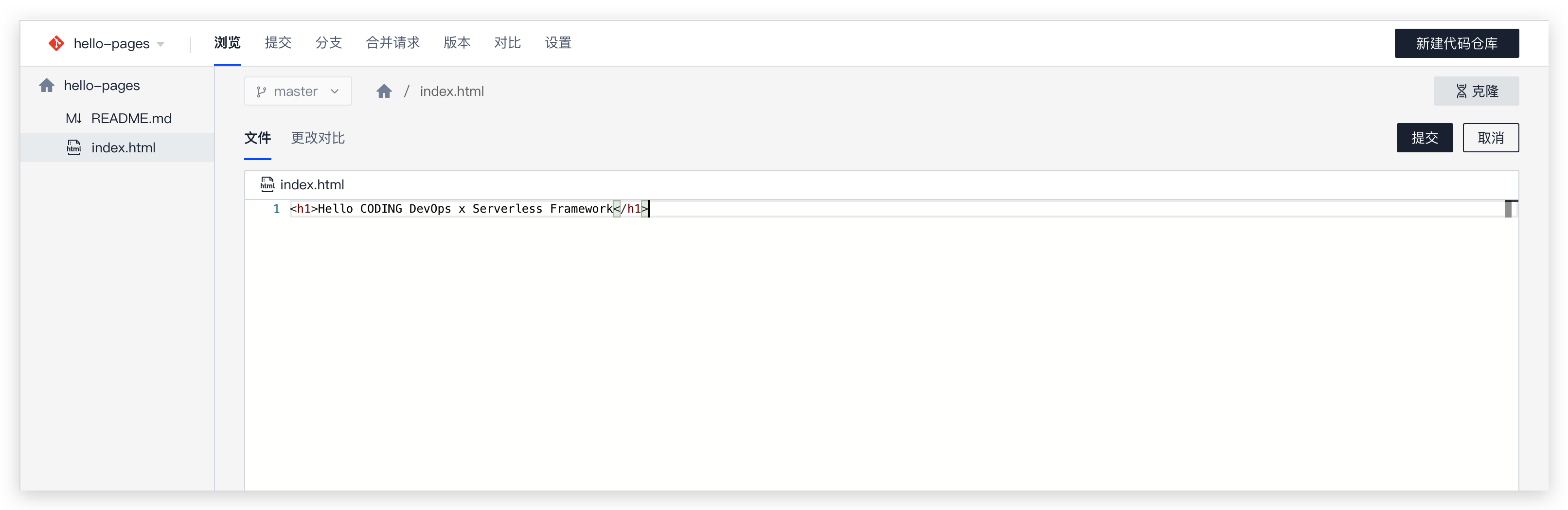
搭建静态网站必须在默认分支下拥有 index.html 文件,如果没有,可直接在 CODING 代码仓库页新建。也可以直接将已经准备好的代码推送到代码仓库中。


需要预编译的静态网站
目前 CODING 静态网站支持部分预编译的静态网站,其中包括:Jekyll,Hexo,Gatsby,Zola。
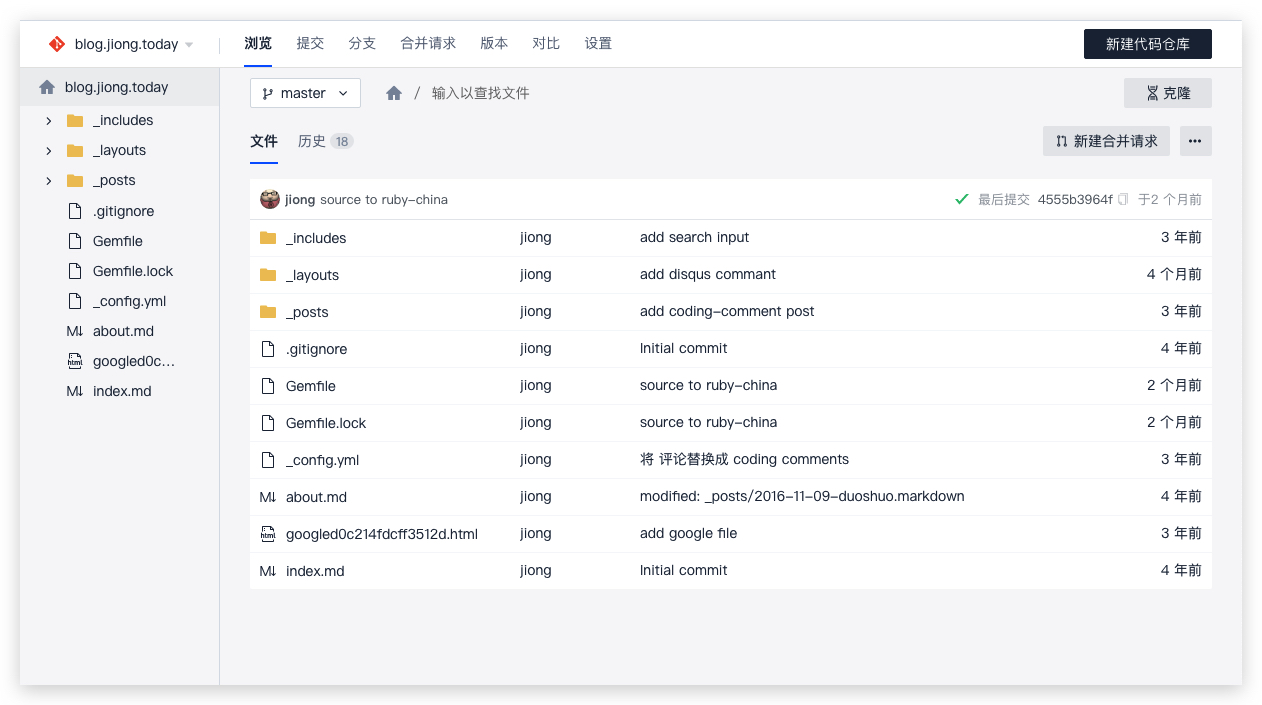
您需要将网站代码推送到 CODING 代码仓库中(无需本地预编译)。
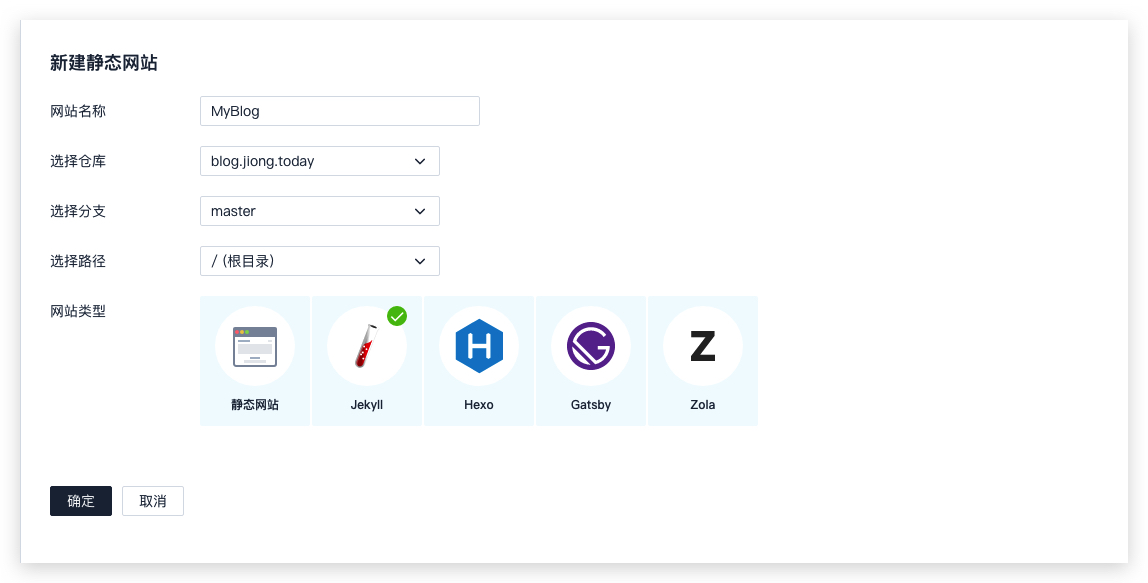
新建静态网站
在新建页面中输入网站名,选择本项中的代码仓库,部署的分支,部署的路径。最后选择部署的网站类型。

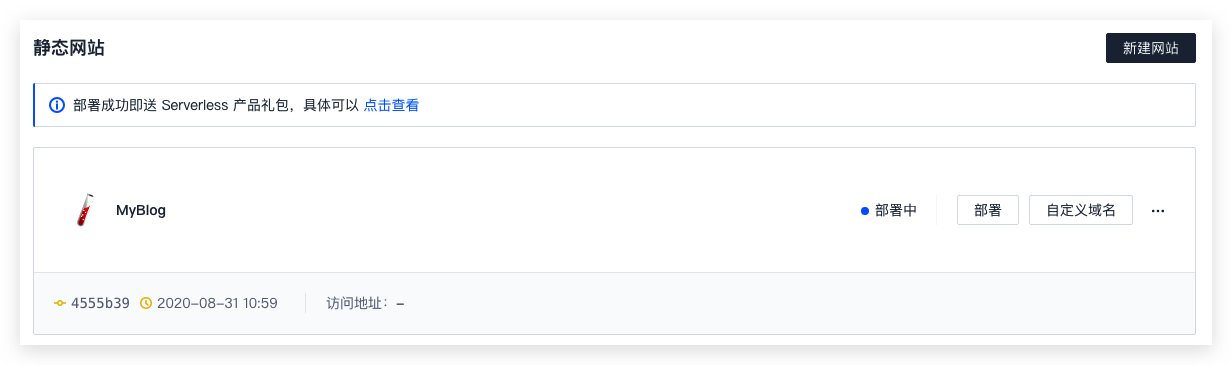
新建后,即会开始自动部署。

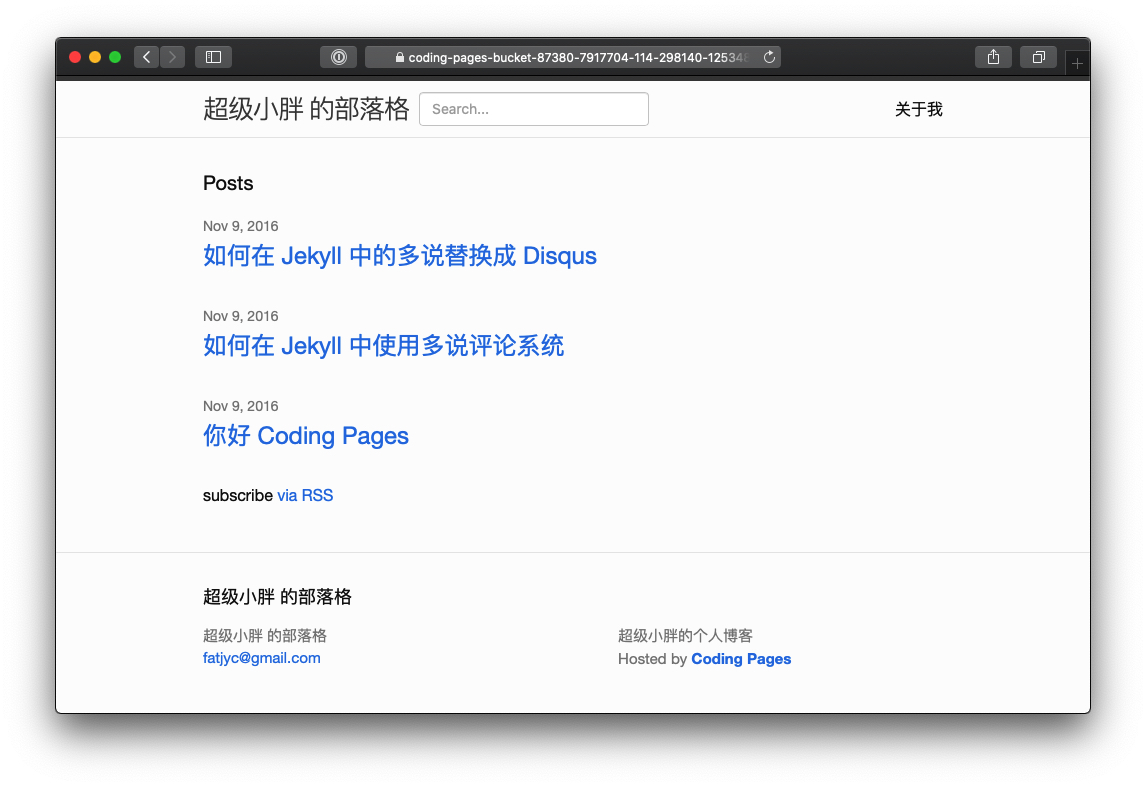
等待部署成功后,可以点击访问地址进行访问。


查看网站列表
网站列表中可以查看所有已经部署的网站的信息,包含部署的代码版本,部署的状态,以及访问的按钮。

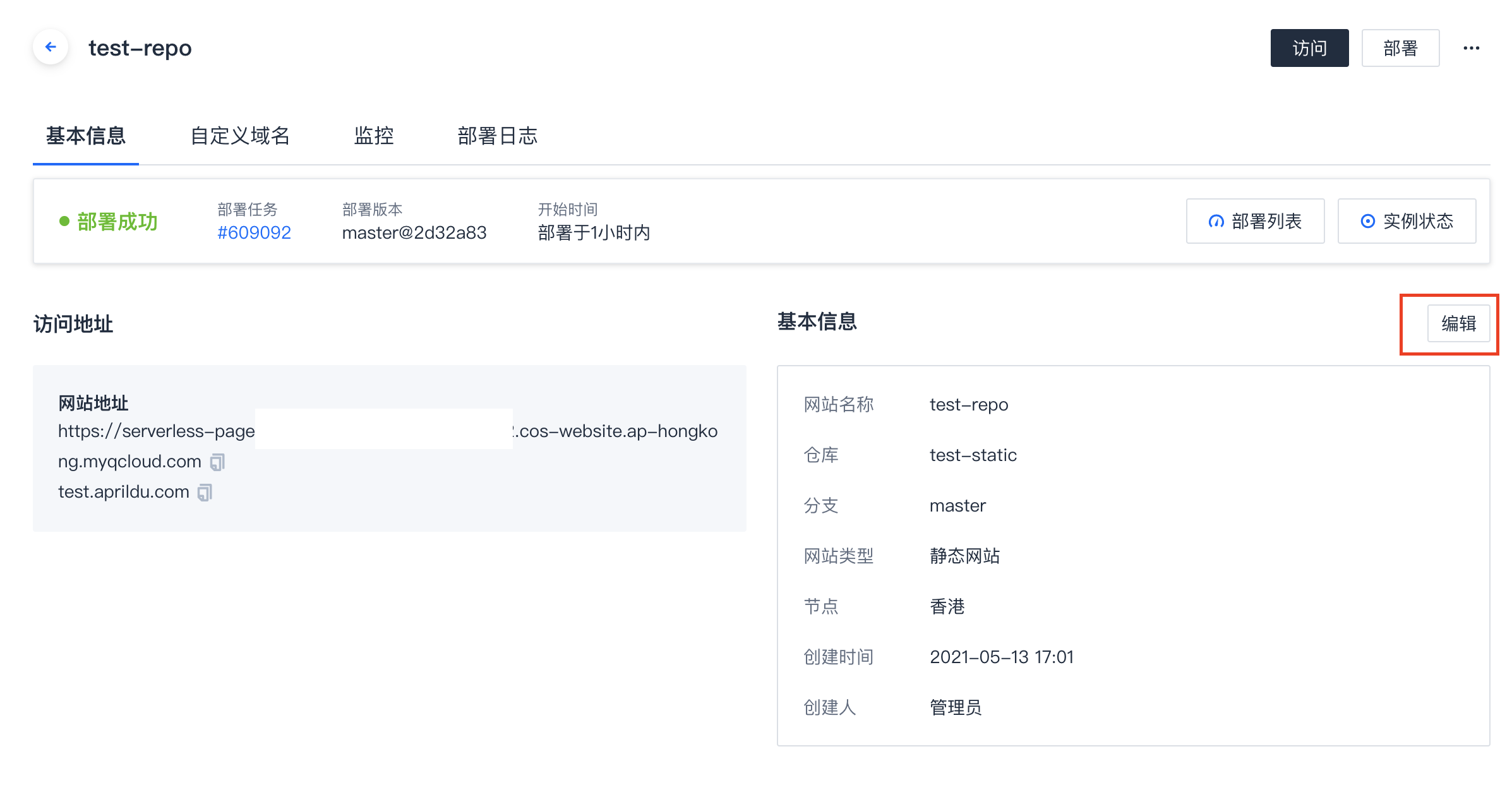
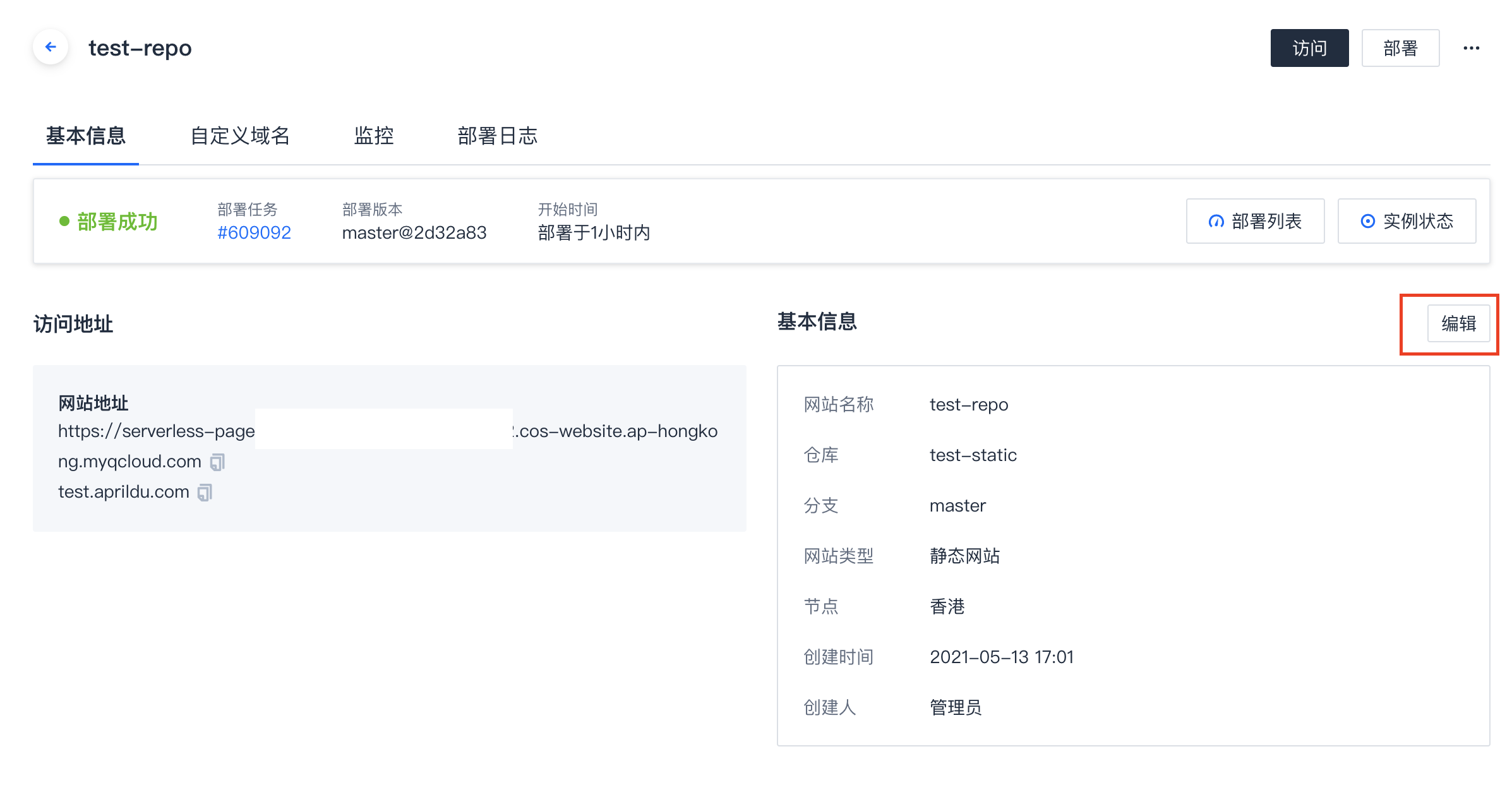
在详情页面,用户可以手动重新部署网站,可以添加自定义域名,查看详细的部署列表,存储内容,以及修改网站设置。

修改静态网站
在左侧导航栏中点击【网站托管】,在列表中选择需要修改的静态网站,进入详情页进行设置。

进入后会跳出设置弹窗。您可以在此处更改网站的名称,修改部署的仓库、分支、路径以及部署的类型。

修改提交后,会触发自动重新部署。
删除静态网站
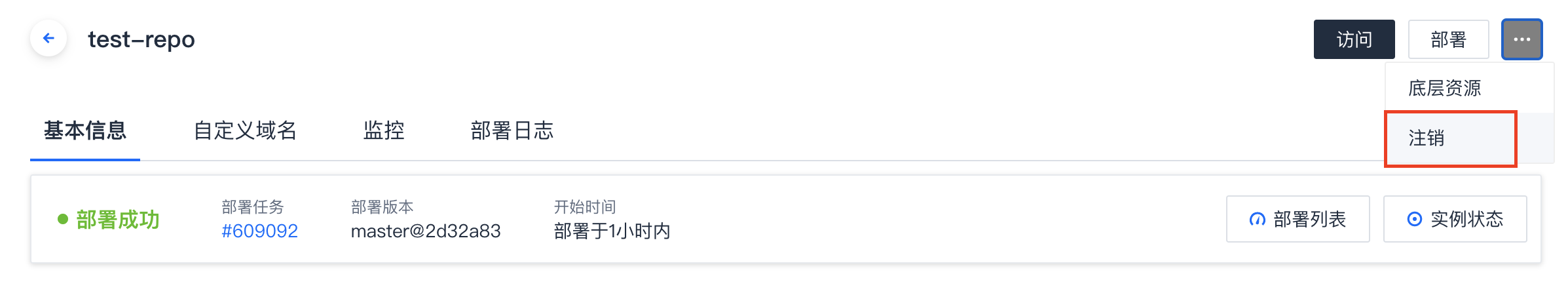
在静态网站列表中选择需要修改的静态网站,进入详情页后,点击右侧下拉菜单,点击『注销』按钮,在弹出的确认对话框中确认,即可删除静态网站。

⚠️ 静态网站一经删除后,部署网站列表将不再显示该静态网站的信息,该部署网站也无法进行访问。
 最近更新
最近更新在阅读中是否遇到以下问题?
您希望我们如何改进?