使用持续集成定期扫描漏洞(NPM Audit)
前言
早在 2019 年 7 月,前端开发者熟悉的著名 Lodash 库被爆出存在高严重性的安全漏洞——“原型污染”漏洞,影响到了超 400 万个项目,该漏洞对使用 Lodash 的用户和服务安全性造成了极大威胁。
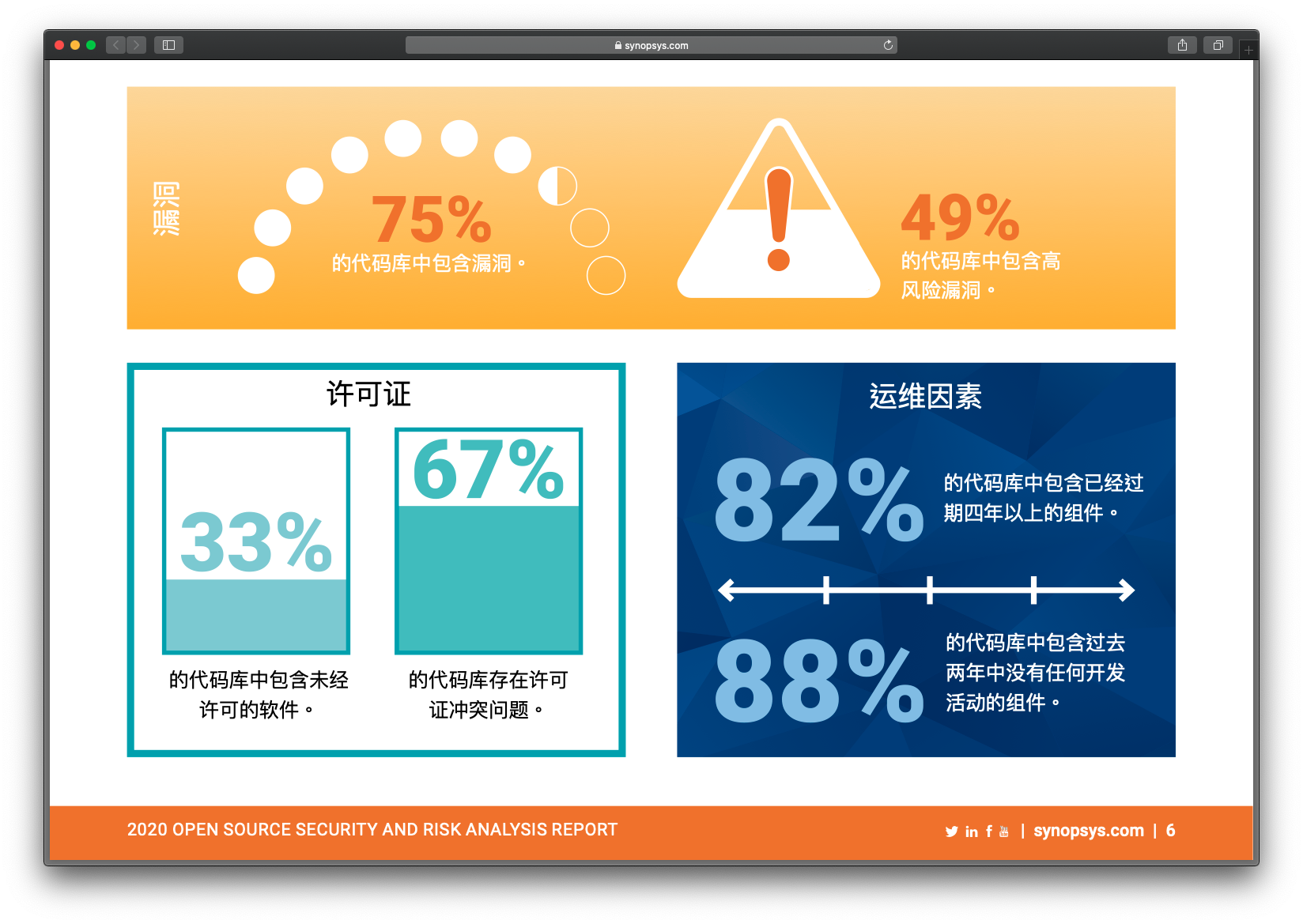
同时,在近期,美国新思科技公司发布了《2020 年开源安全和风险分析报告》(OSSRA),该报告中表明经过审计的代码中,75% 的代码库中包含漏洞,49% 的代码库中包含高风险漏洞。

对于这些安全漏洞如果平时不重视它们,一旦出现问题,对我们造成的损失是不可估量的,相当于在你的项目中存在着许多不知什么时候就可能爆炸的炸弹。
对此我们该如何去尽量及早的发现这些问题呢,接下来,我们看一下如何在 CODING 中使用持续集成定期扫描漏洞。
准备工作
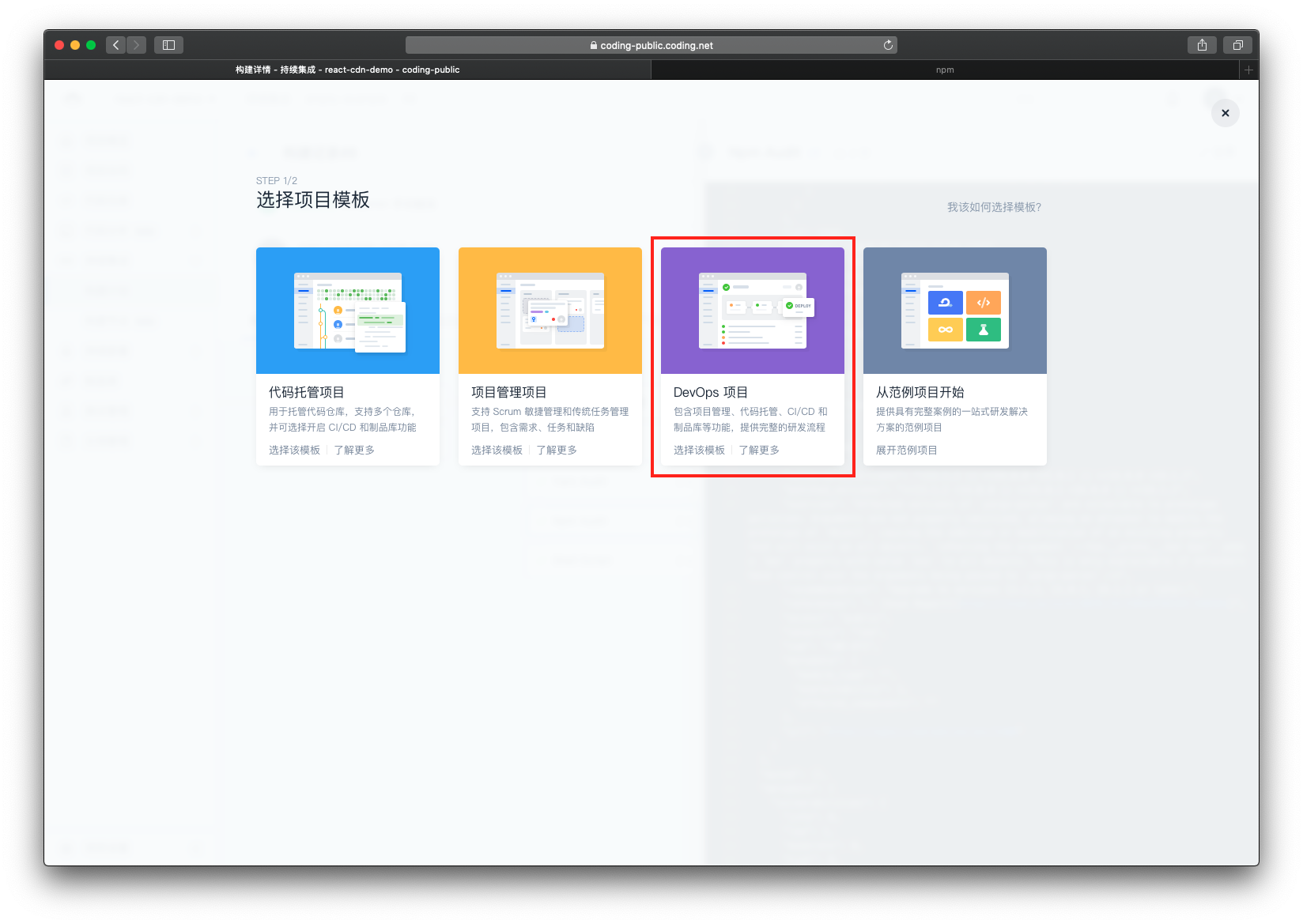
创建项目

推送 react 项目到仓库
推荐使用 create-react-app 脚手架搭建,它集成了本地开发、单元测试 和 Webpack 构建功能,并且初始化了 git 基本配置,简化了 React 开发流程。
npx create-react-app npm-audit安装成功后,进入 npm-audit 目录下,执行关联远程仓库命令并推送代码。
git remote add origin https://e.coding.net/coding-public/npm-audit/npm-audit.git
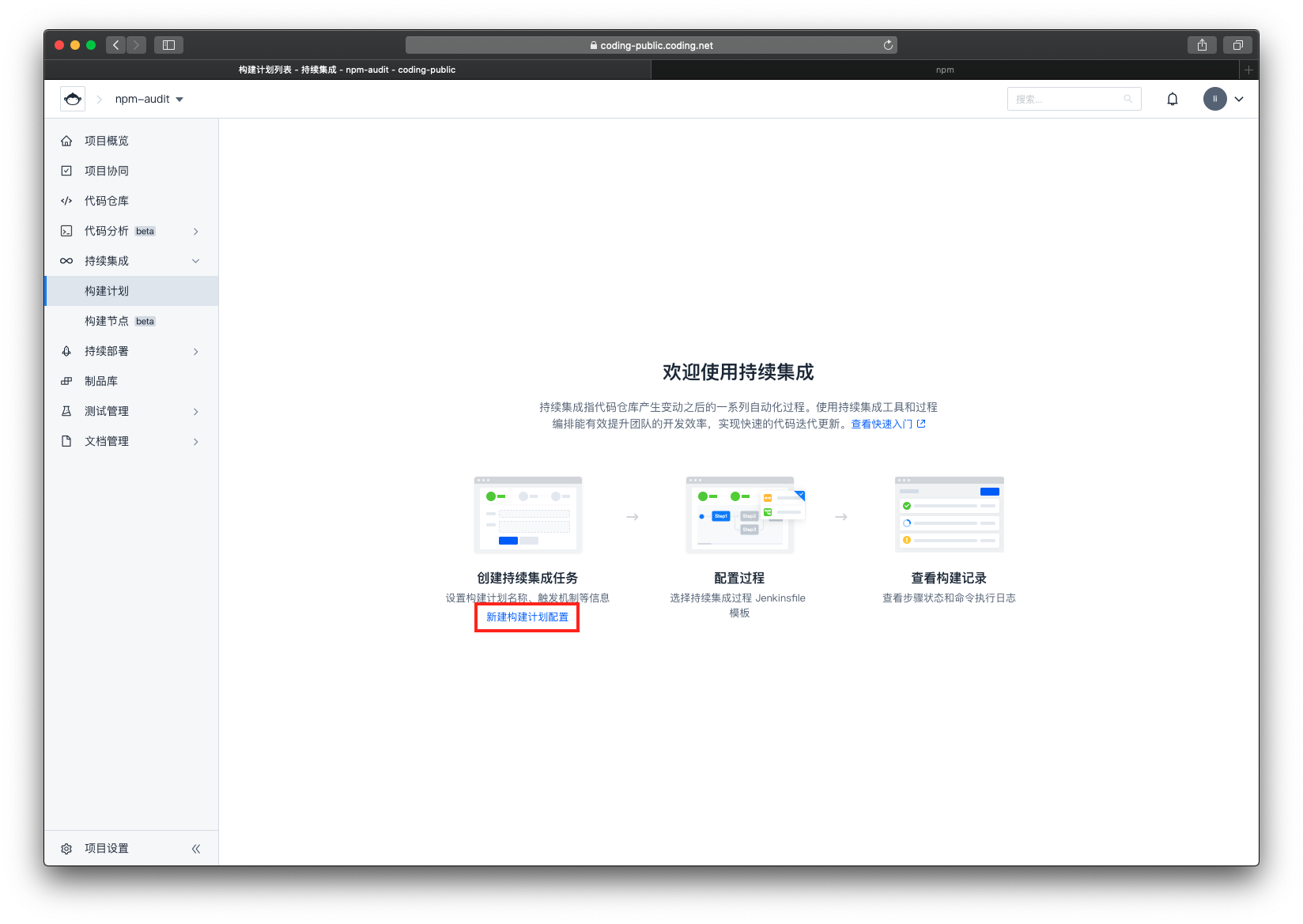
git push -u origin master创建构建计划

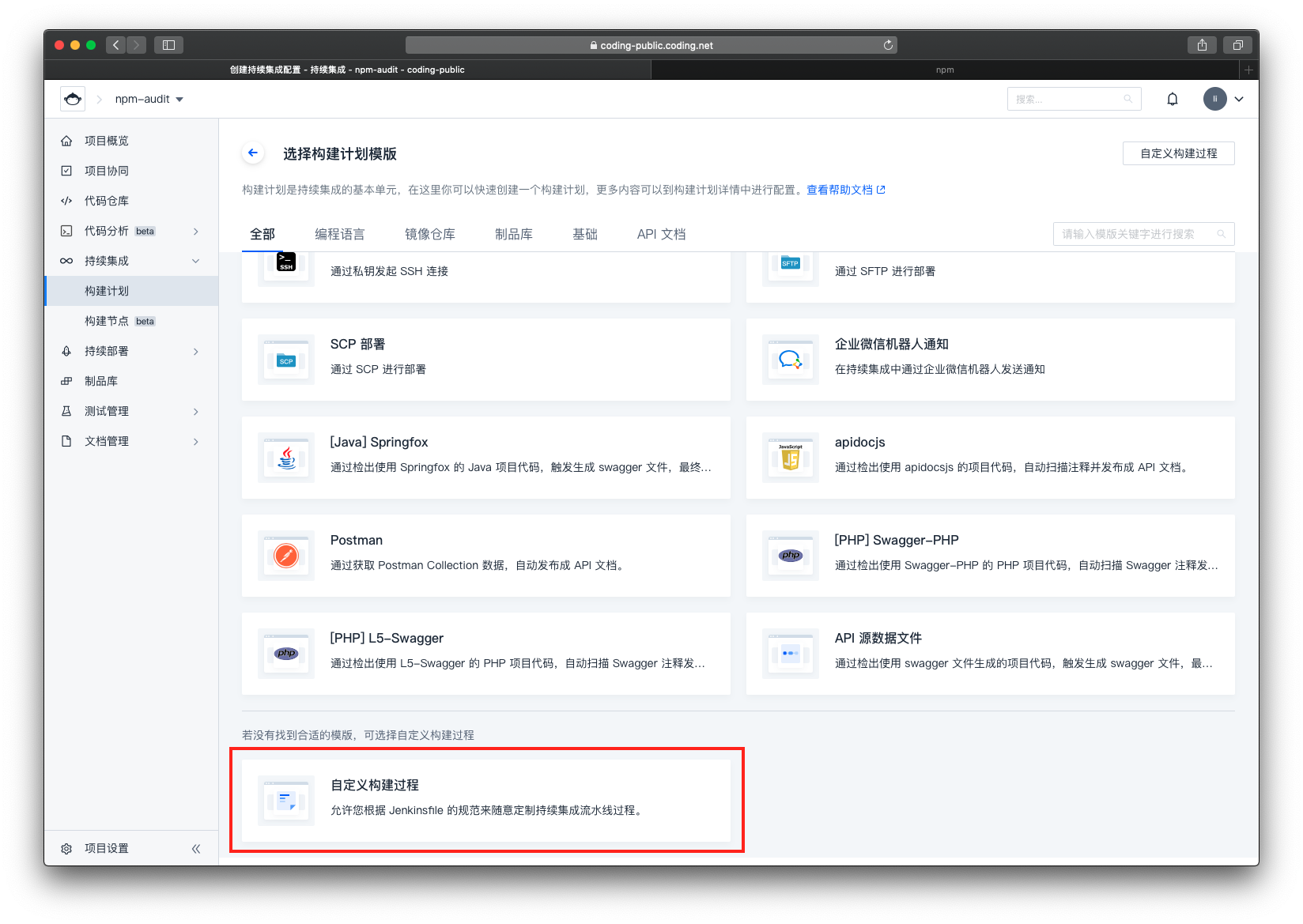
将滚动条拉到最下方,选择【自定义构建过程】

可根据自己的需要更改【构建计划名称】,并选择我们刚推上来的代码仓库,完成后点击下方的【确定】按钮即可

配置构建计划
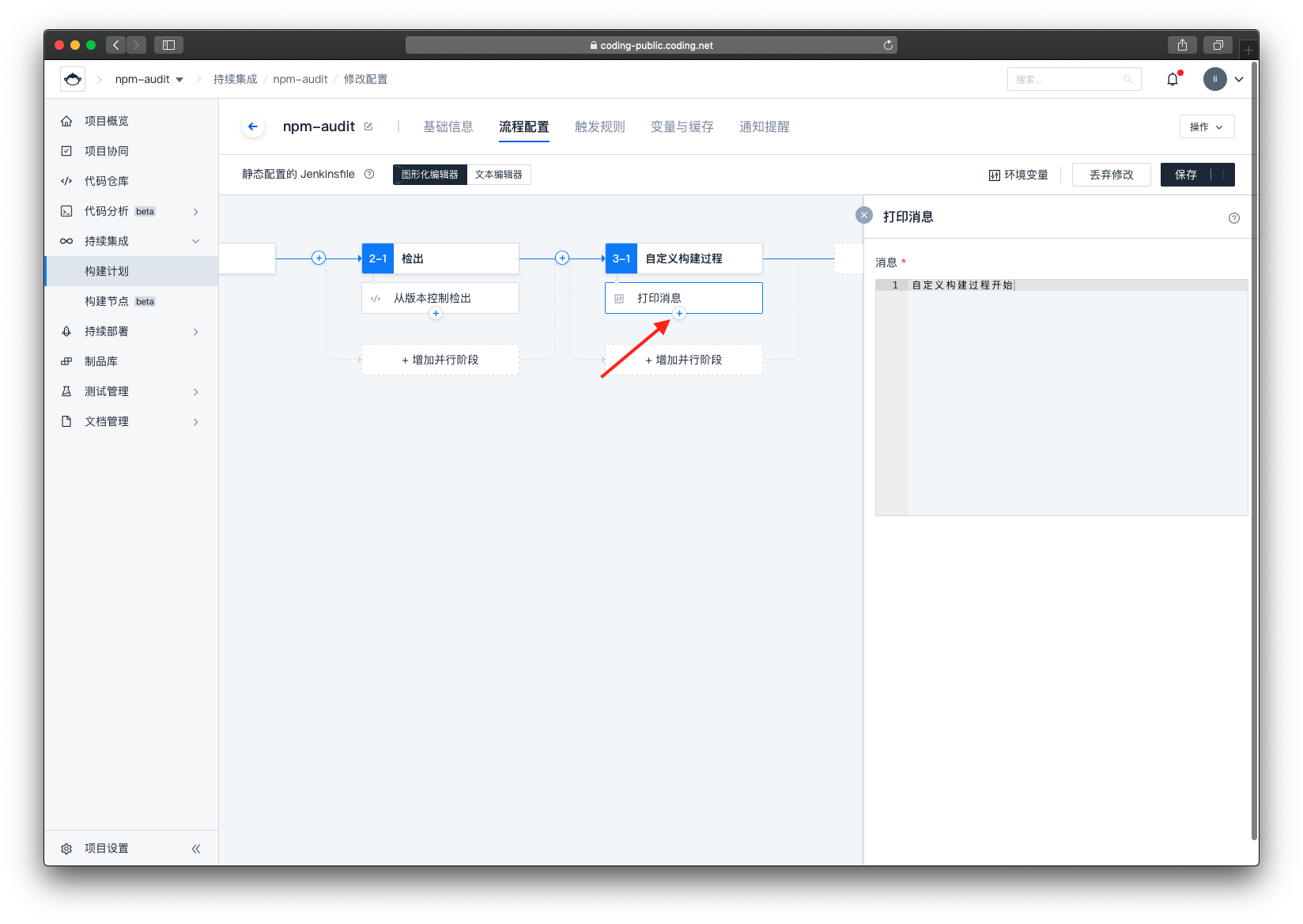
创建后自动跳转到图形化配置页面,点击自定义构建过程下的小加号

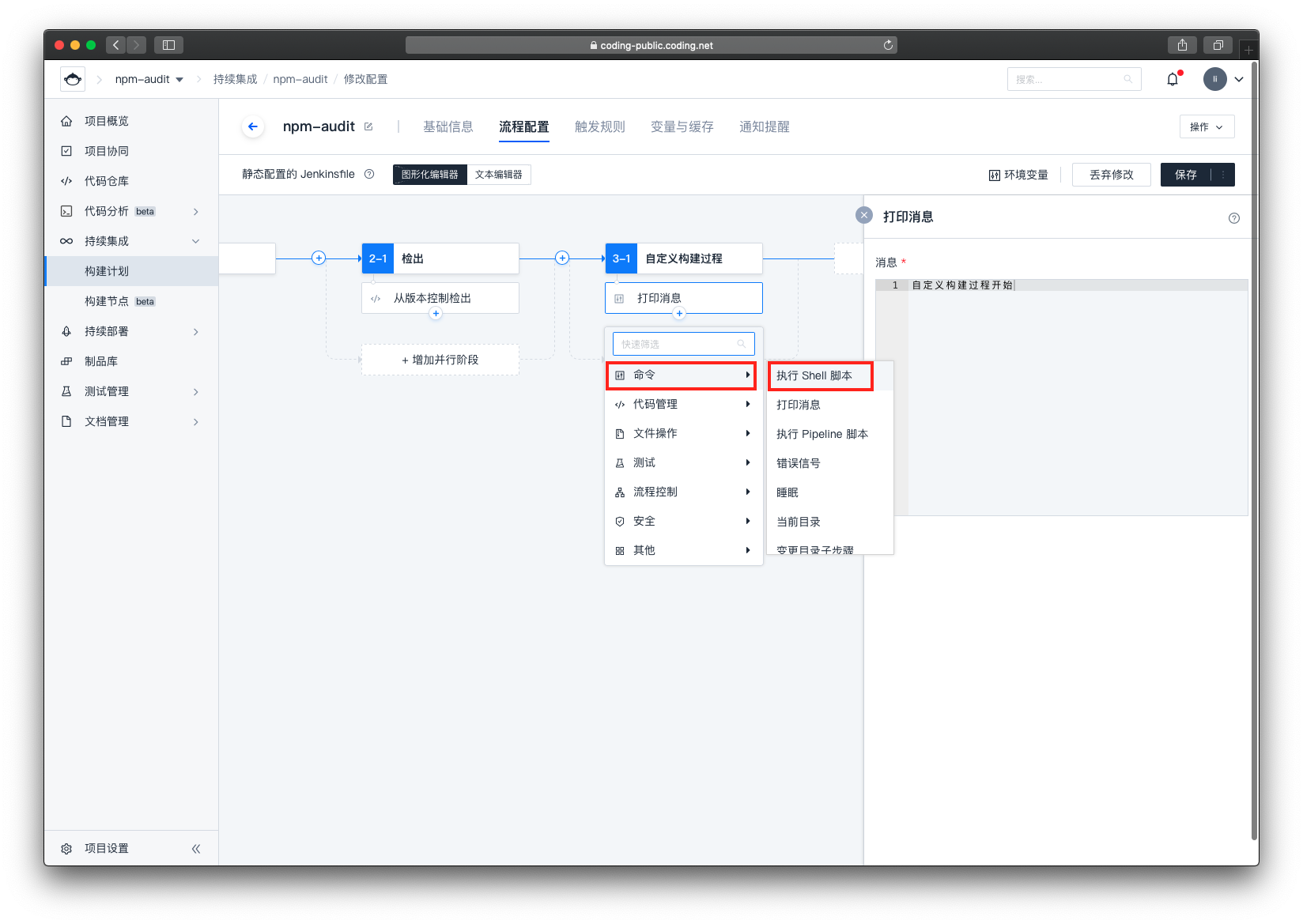
选择 命令 -> 执行 Shell 脚本

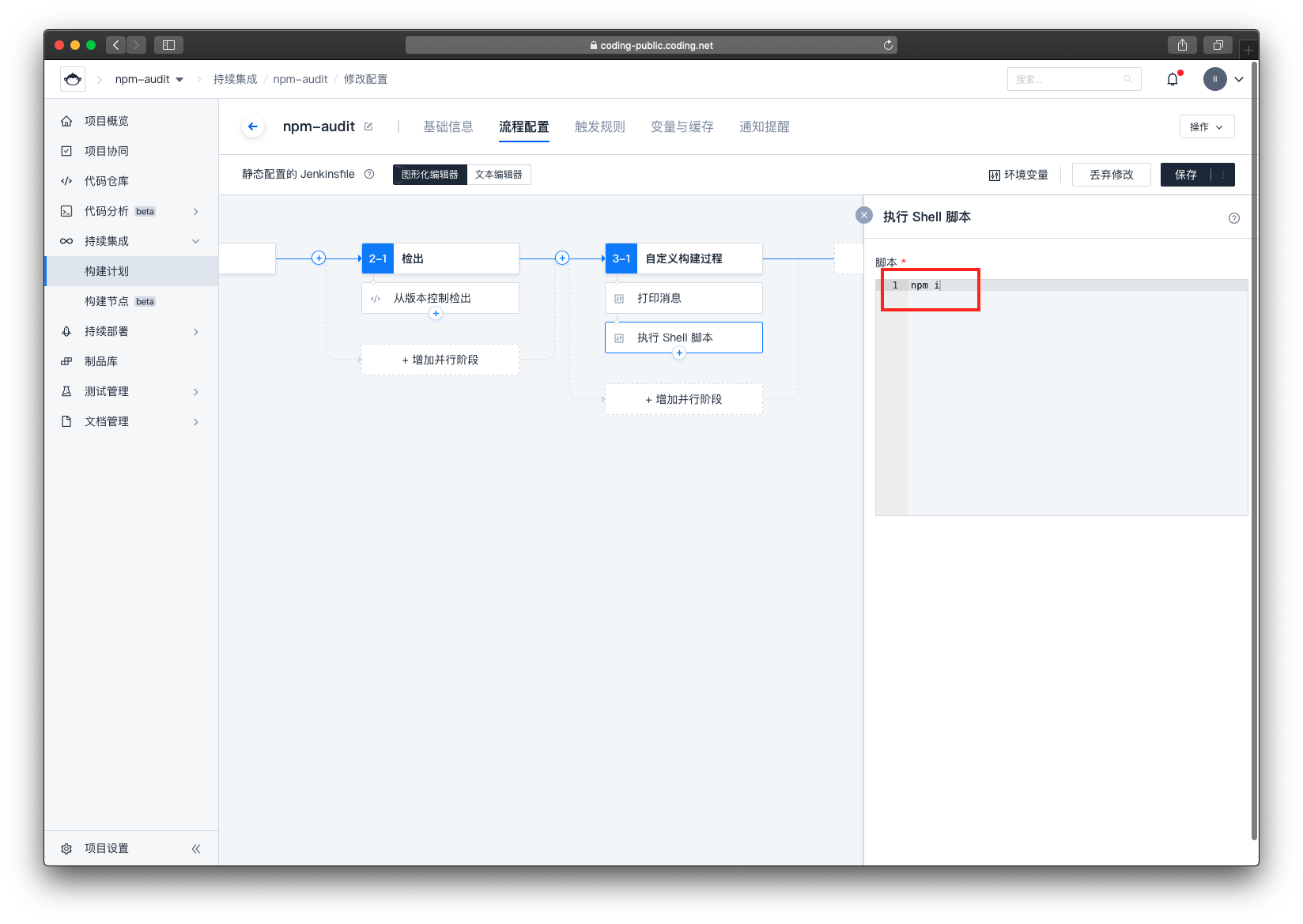
在右侧的编辑器里输入 npm i ,该步骤是为了安装依赖

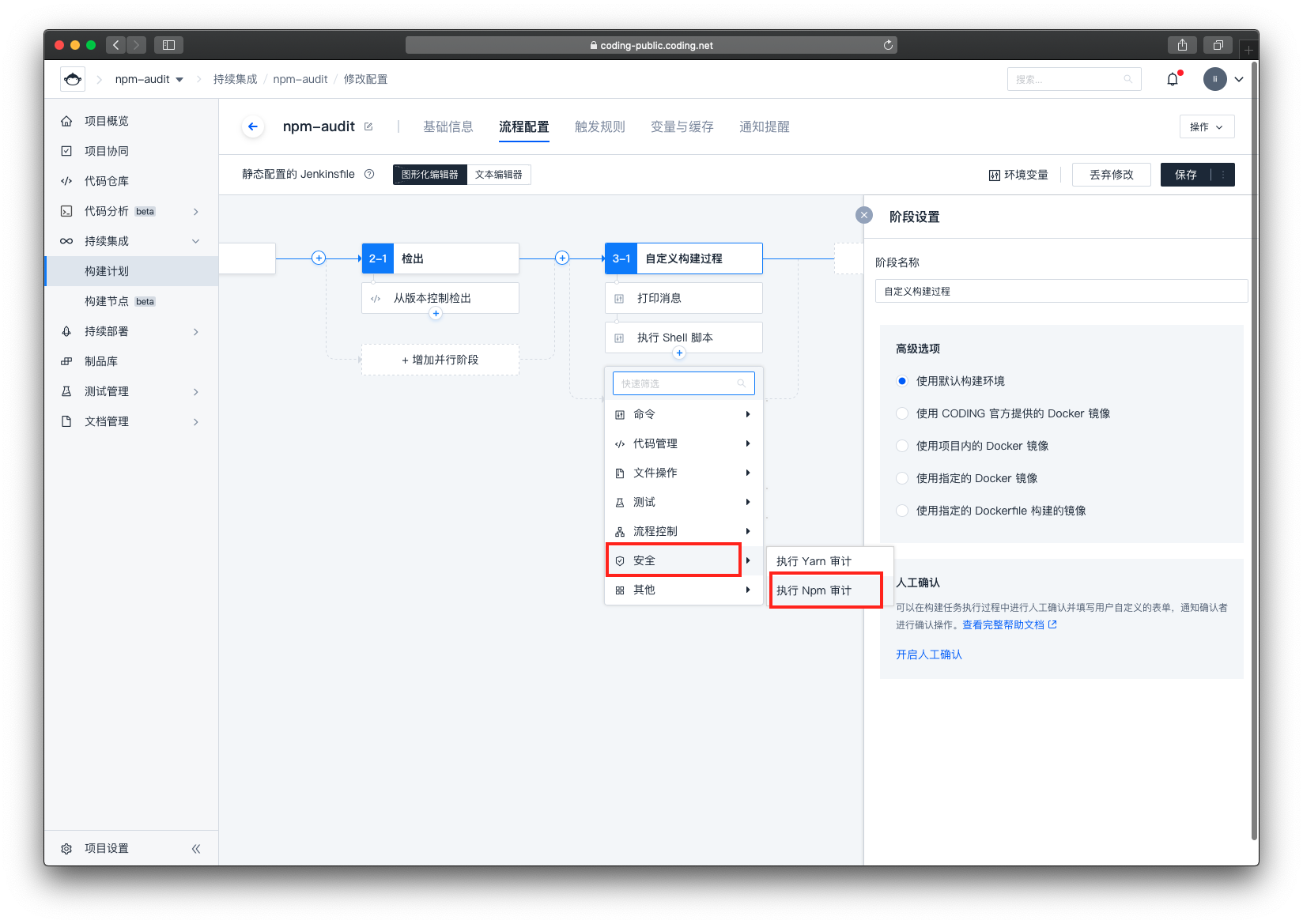
然后再次点击小加号,选择 安全 -> 执行 Npm 审计

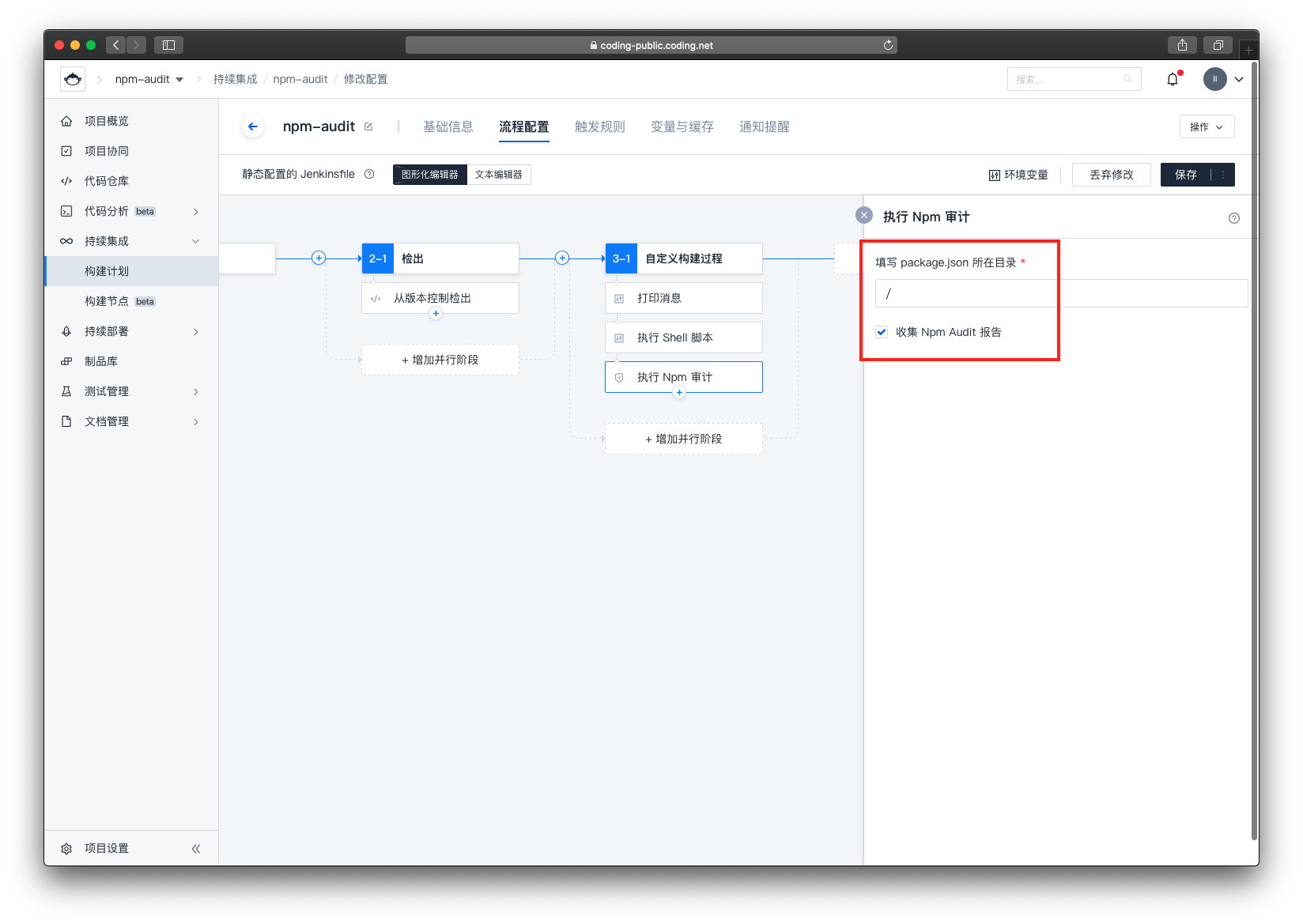
填写右侧表单
- 填写 package.json 所在目录
由于我们项目的 package.json 就在项目的根目录中,所以无需修改 - 收集 Npm Audit 报告
是否需要收集报告,这里我们选择默认值勾选即可

配置完成后,点击右上角【保存】

设置定时触发
对于定时任务的更多细节,可点击 使用定时器实现 Nightly,Weekly Build
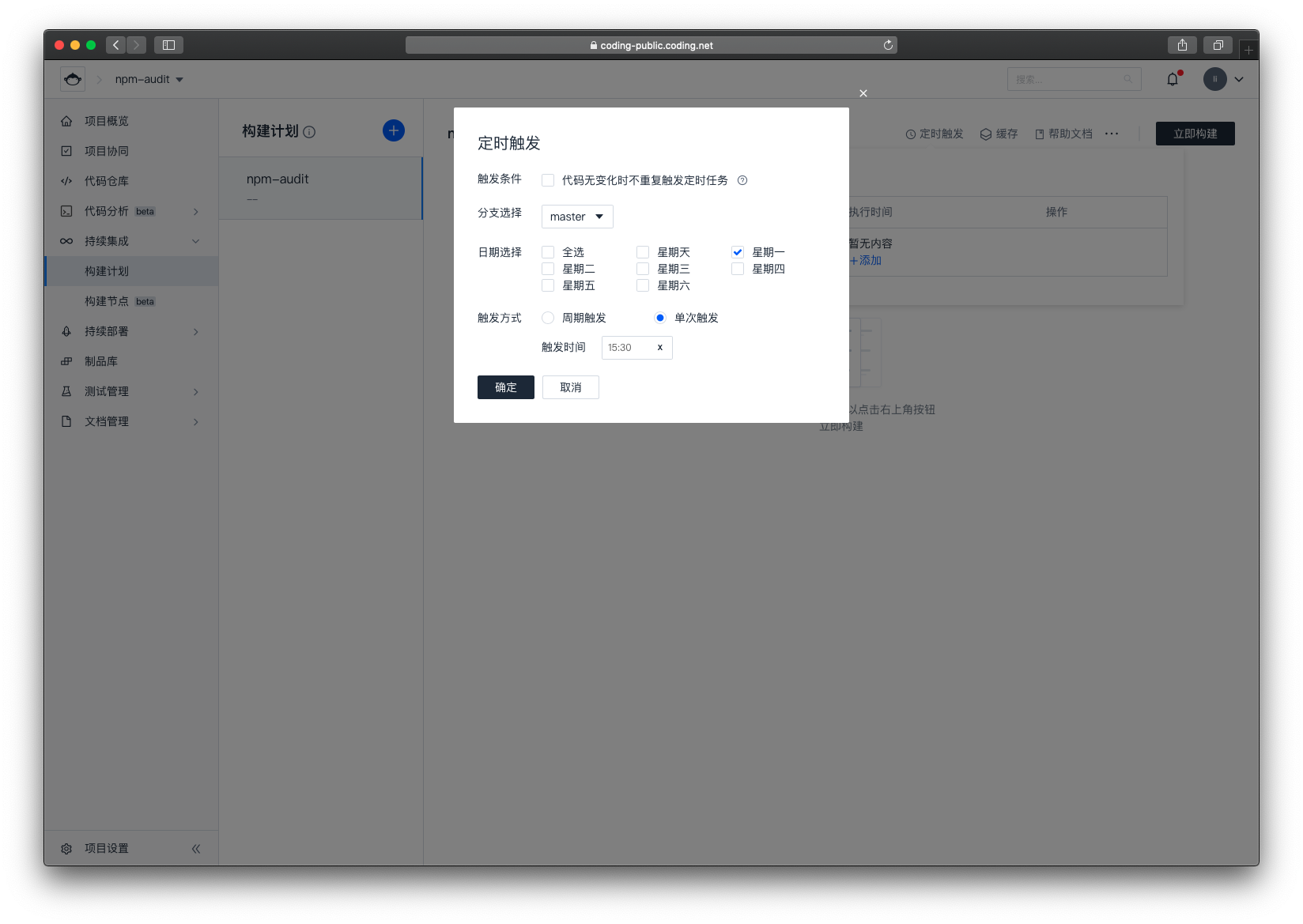
回到持续集成首页,选择右上角的定时触发

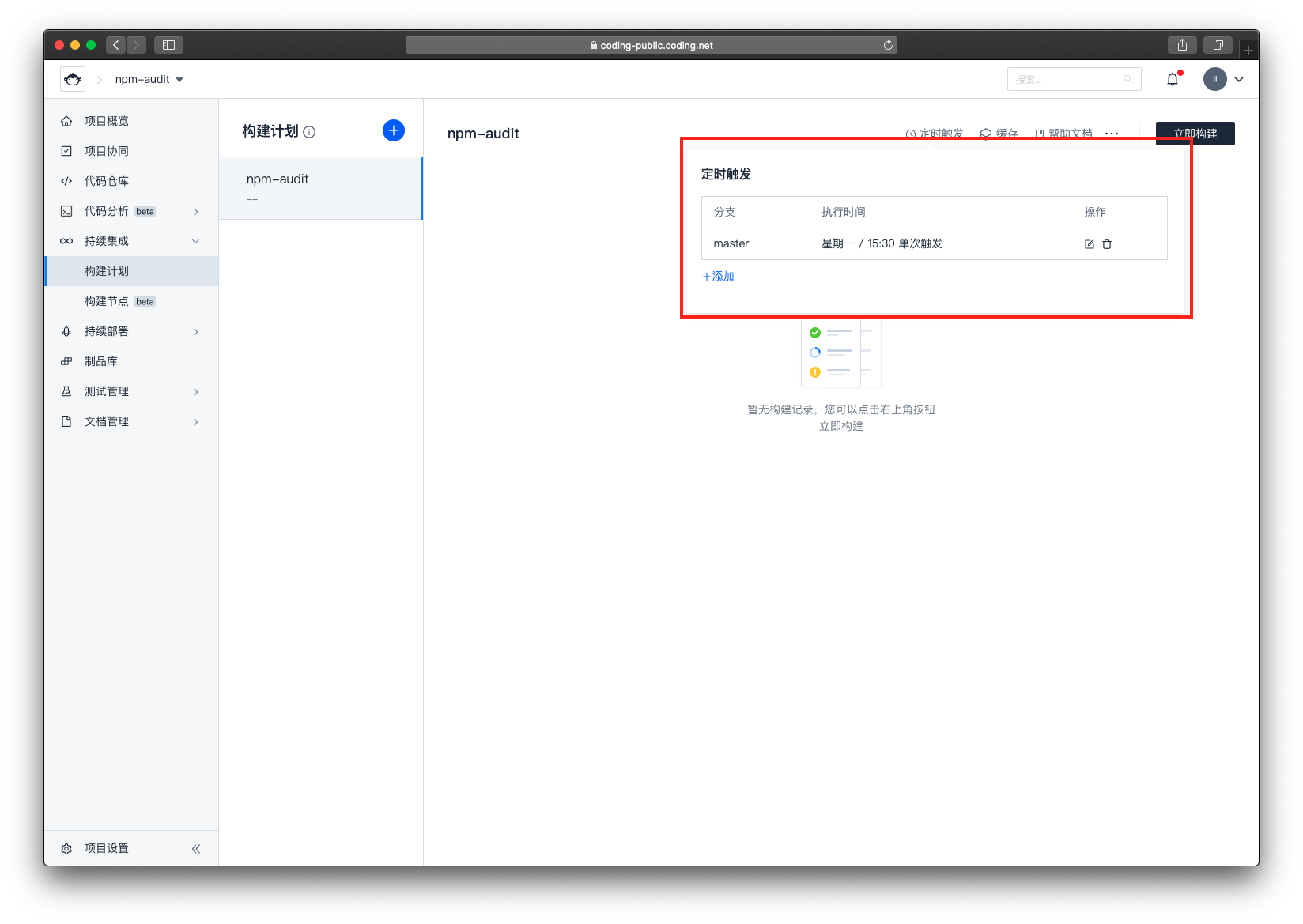
我们将定时触发时间设置为每周一的 15:30 ,实际项目中可根据自己情况来自定义配置


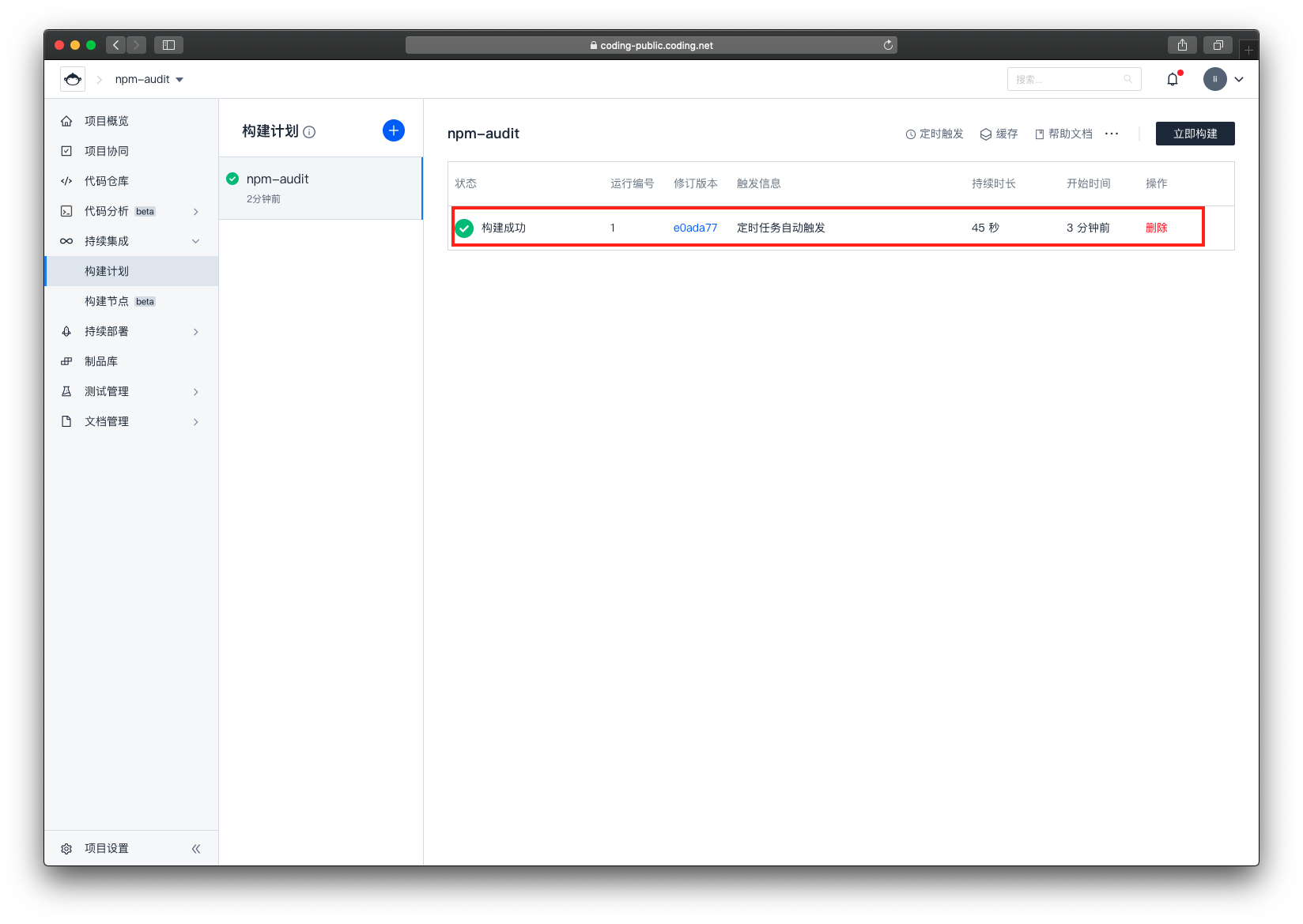
到达触发时间后,可以看到我们的构建任务已经自动触发了

查看构建结果
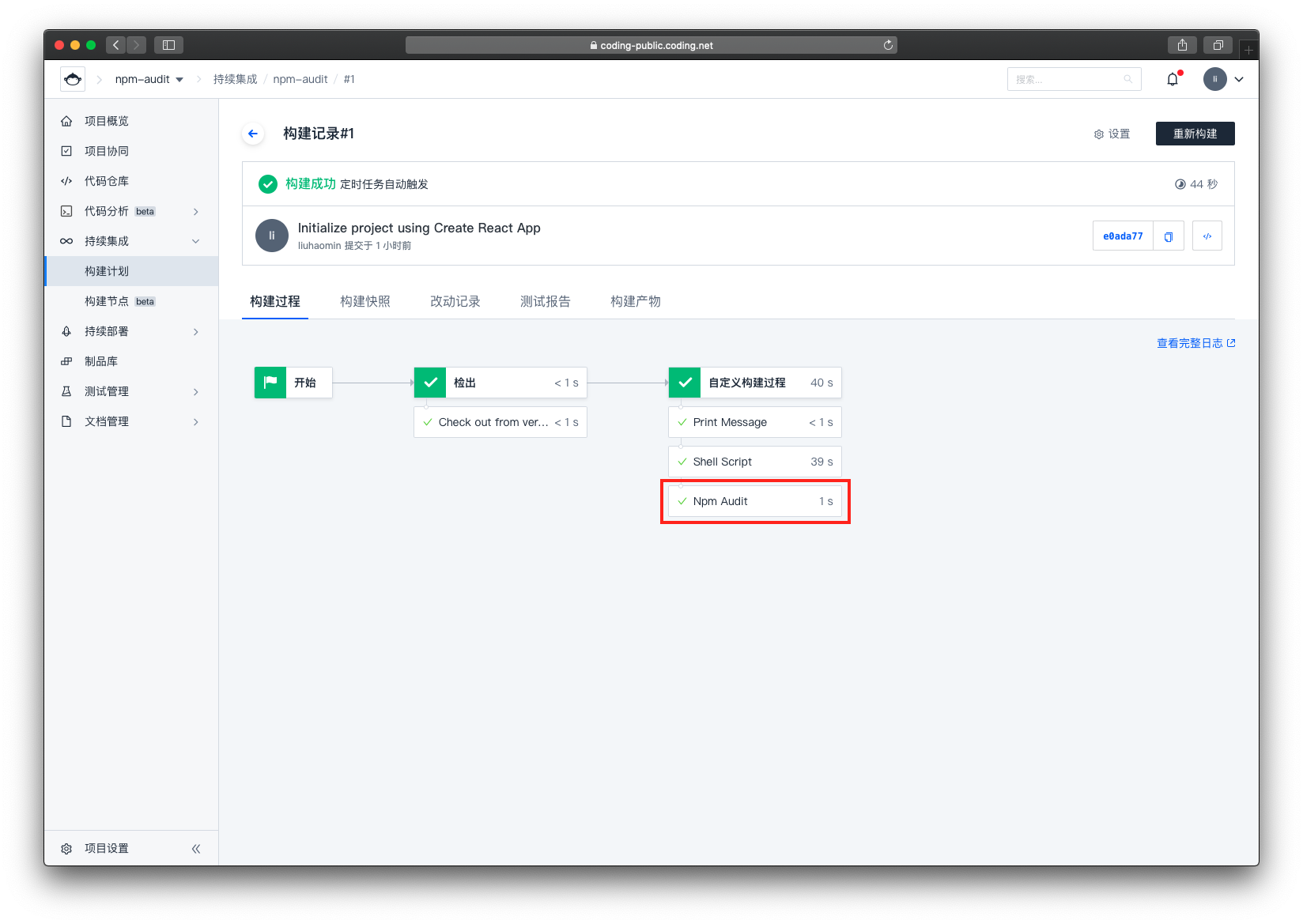
点击构建任务

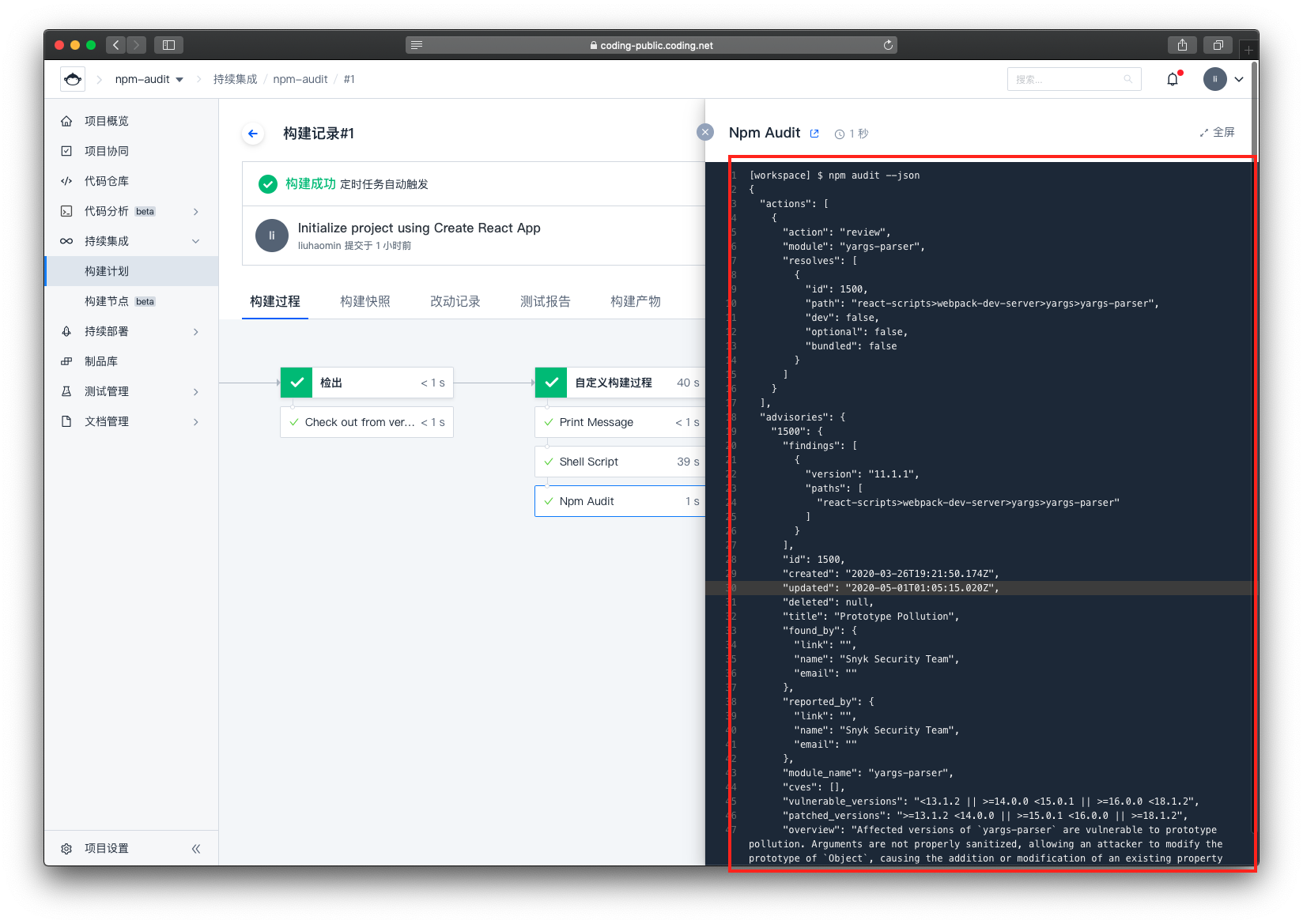
来到了构建详情页面,点击【Npm Audit】,查看扫描结果

可以看到,这个代码是存在漏洞的

由于报告内容较长,截图展示不下,这里我把它贴在下文
[workspace] $ npm audit --json
{
"actions": [
{
"action": "review",
"module": "yargs-parser",
"resolves": [
{
"id": 1500,
"path": "react-scripts>webpack-dev-server>yargs>yargs-parser",
"dev": false,
"optional": false,
"bundled": false
}
]
}
],
"advisories": {
"1500": {
"findings": [
{
"version": "11.1.1",
"paths": [
"react-scripts>webpack-dev-server>yargs>yargs-parser"
]
}
],
"id": 1500,
"created": "2020-03-26T19:21:50.174Z",
"updated": "2020-05-01T01:05:15.020Z",
"deleted": null,
"title": "Prototype Pollution",
"found_by": {
"link": "",
"name": "Snyk Security Team",
"email": ""
},
"reported_by": {
"link": "",
"name": "Snyk Security Team",
"email": ""
},
"module_name": "yargs-parser",
"cves": [],
"vulnerable_versions": "<13.1.2 || >=14.0.0 <15.0.1 || >=16.0.0 <18.1.2",
"patched_versions": ">=13.1.2 <14.0.0 || >=15.0.1 <16.0.0 || >=18.1.2",
"overview": "Affected versions of `yargs-parser` are vulnerable to prototype pollution. Arguments are not properly sanitized, allowing an attacker to modify the prototype of `Object`, causing the addition or modification of an existing property that will exist on all objects. \nParsing the argument `--foo.__proto__.bar baz'` adds a `bar` property with value `baz` to all objects. This is only exploitable if attackers have control over the arguments being passed to `yargs-parser`.\n",
"recommendation": "Upgrade to versions 13.1.2, 15.0.1, 18.1.1 or later.",
"references": "- [Snyk Report](https://snyk.io/vuln/SNYK-JS-YARGSPARSER-560381)",
"access": "public",
"severity": "low",
"cwe": "CWE-471",
"metadata": {
"module_type": "",
"exploitability": 1,
"affected_components": ""
},
"url": "https://npmjs.com/advisories/1500"
}
},
"muted": [],
"metadata": {
"vulnerabilities": {
"info": 0,
"low": 1,
"moderate": 0,
"high": 0,
"critical": 0
},
"dependencies": 1612,
"devDependencies": 0,
"optionalDependencies": 16,
"totalDependencies": 1628
},
"runId": "1e9778e4-39c4-41df-806d-ca7556e1cca3"
}我们来简单解读下这个报告输出的一些信息
- metadata
"metadata": {
"vulnerabilities": {
"info": 0,
"low": 1,
"moderate": 0,
"high": 0,
"critical": 0
},
"dependencies": 1612,
"devDependencies": 0,
"optionalDependencies": 16,
"totalDependencies": 1628
}metadata 中包含了漏洞的数量信息,vulnerabilities 中标明了每种等级漏洞的数量,info、low、moderate、high、critical 从左到右安全漏洞等级从低到高。
- actions
"actions": [
{
"action": "review",
"module": "yargs-parser",
"resolves": [
{
"id": 1500,
"path": "react-scripts>webpack-dev-server>yargs>yargs-parser",
"dev": false,
"optional": false,
"bundled": false
}
]
}
]actions 中包含了漏洞的修复策略,例 path 告知了我们漏洞的路径信息
- advisories
"advisories": {
"1500": {
"findings": [
{
"version": "11.1.1",
"paths": [
"react-scripts>webpack-dev-server>yargs>yargs-parser"
]
}
],
"id": 1500,
"created": "2020-03-26T19:21:50.174Z",
"updated": "2020-05-01T01:05:15.020Z",
"deleted": null,
"title": "Prototype Pollution",
"found_by": {
"link": "",
"name": "Snyk Security Team",
"email": ""
},
"reported_by": {
"link": "",
"name": "Snyk Security Team",
"email": ""
},
"module_name": "yargs-parser",
"cves": [],
"vulnerable_versions": "<13.1.2 || >=14.0.0 <15.0.1 || >=16.0.0 <18.1.2",
"patched_versions": ">=13.1.2 <14.0.0 || >=15.0.1 <16.0.0 || >=18.1.2",
"overview": "Affected versions of `yargs-parser` are vulnerable to prototype pollution. Arguments are not properly sanitized, allowing an attacker to modify the prototype of `Object`, causing the addition or modification of an existing property that will exist on all objects. \nParsing the argument `--foo.__proto__.bar baz'` adds a `bar` property with value `baz` to all objects. This is only exploitable if attackers have control over the arguments being passed to `yargs-parser`.\n",
"recommendation": "Upgrade to versions 13.1.2, 15.0.1, 18.1.1 or later.",
"references": "- [Snyk Report](https://snyk.io/vuln/SNYK-JS-YARGSPARSER-560381)",
"access": "public",
"severity": "low",
"cwe": "CWE-471",
"metadata": {
"module_type": "",
"exploitability": 1,
"affected_components": ""
},
"url": "https://npmjs.com/advisories/1500"
}
}advisories 包含了漏洞的详细信息,我们从中选取几个比较重要的来查看
- module_name:模块名
- severity:漏洞等级
- url:更多详情信息
- vulnerable_versions:受到影响的版本
- patched_versions:已经修复过的版本
总结
通过本文,希望您能够掌握如何在 CODING 持续集成中使用 Npm Audit 定时扫描漏洞,并且能够看懂它所生成的报告内容,同时也希望能够引起您对安全知识的关注。
 最近更新
最近更新在阅读中是否遇到以下问题?
您希望我们如何改进?
