快速上手
步骤演示
下文将会演示如何利用 Cloud Studio 快速部署 Serverless Components。仅需三个步骤,即可访问部署好的 Serverless 应用网站。
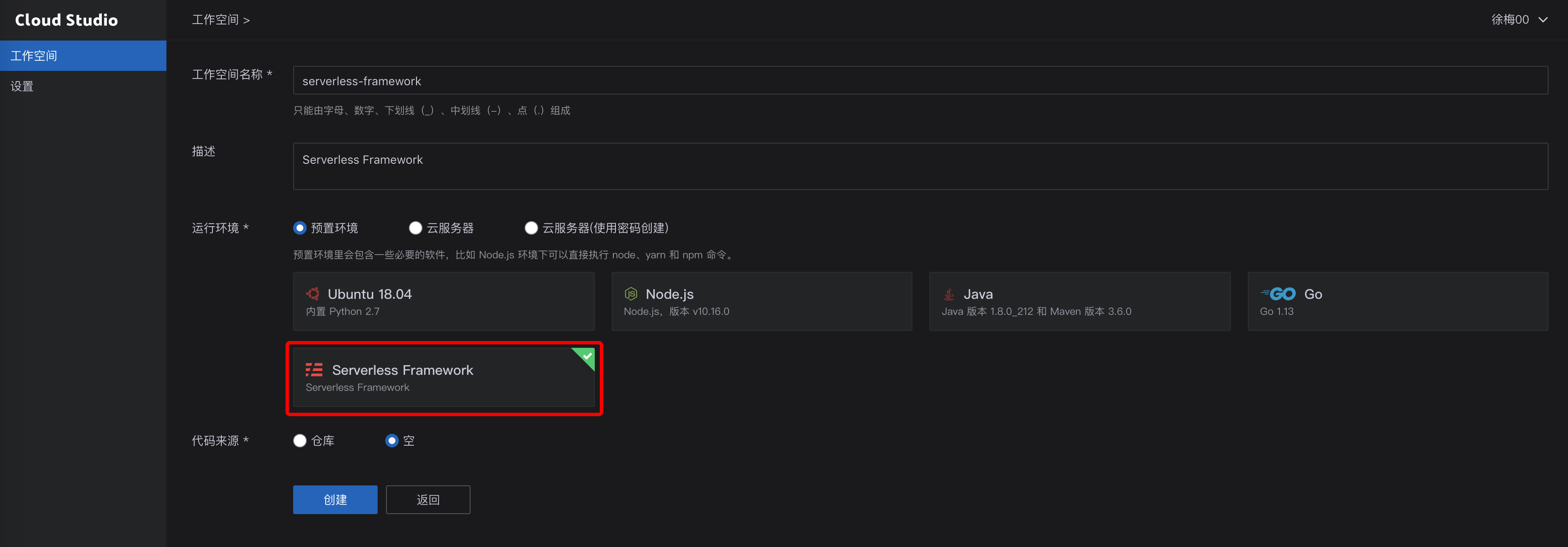
- 访问 Cloud Studio,选择新建「新建工作空间」。

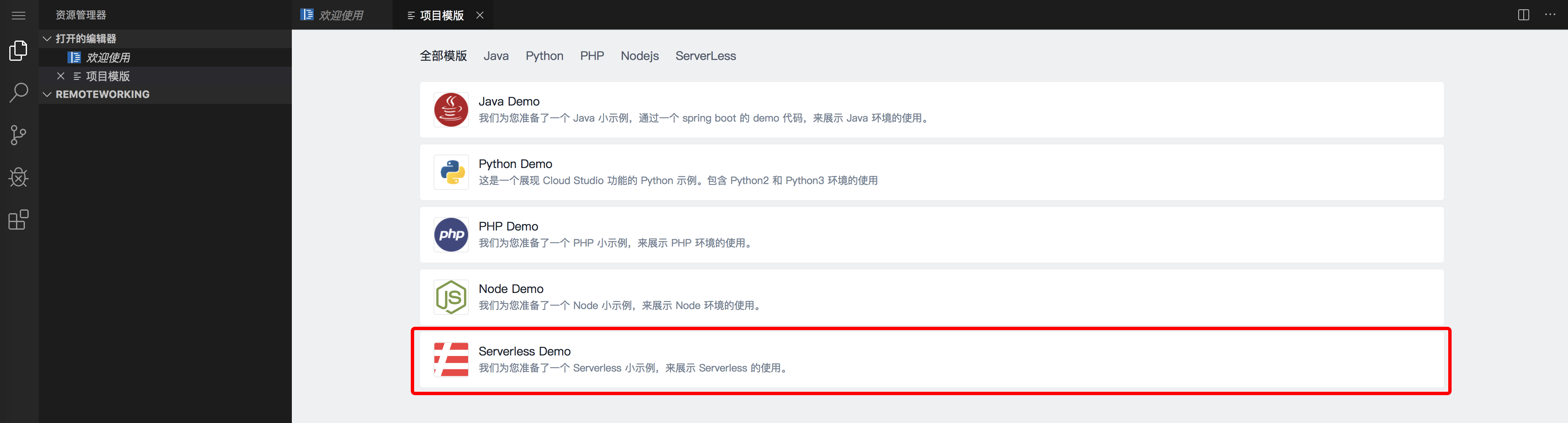
- 选择「Serverless Demo」,本 Demo 使用的 Serverless Components 源码与 Serverless 全栈 WEB 应用(Vue.js)是一致的。

- 在项目初始化过程中,Cloud Studio 会自动完成部署 Serverless 全栈 WEB 应用(Vue.js) 流程。

如果您想了解更多关于 Serverless Components 的简介与命令后支持,请参考 Github 项目说明。
Serverless 简介
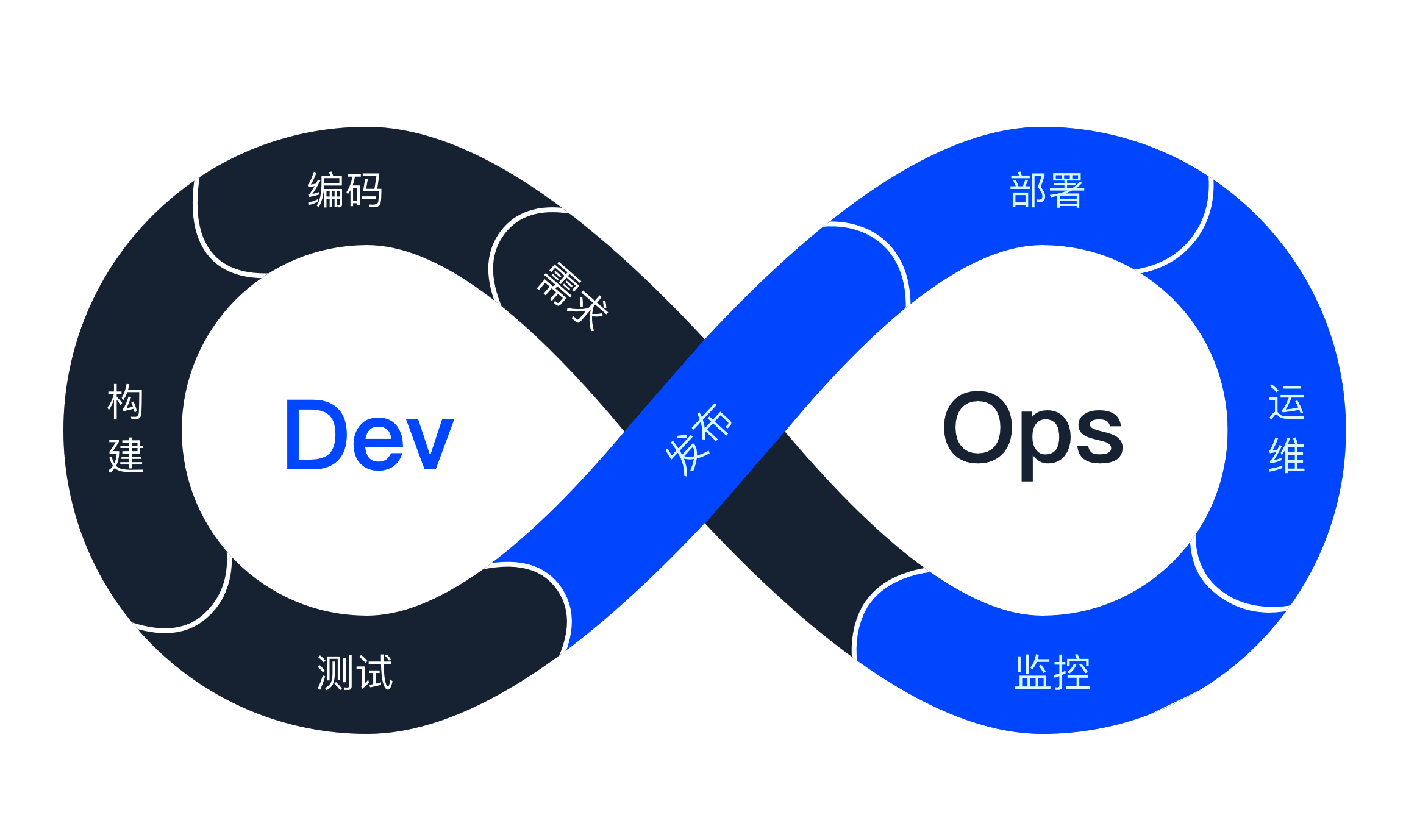
CODING Devops 与腾讯云 Serverless Framework 团队珠联璧合,共同打造了从需求计划、编码、测试、构建、发布部署、运营监控的一站式解决方案。自此开发者可以借助腾讯云、CODING、Serverless 资源,只需专注业务逻辑即可敏捷交付 web 应用。

无服务器架构所提供的 Serverless 应用建立在下一代公共云服务之上,它具备以下几个特点:
1. 一站式服务
体验从计划 -> 编码 -> 构建 -> 测试 -> 发布 -> 部署 -> 运营 -> 监控 Devops 全流程。
2. 极速创建
CODING 提供了预置的部署脚本,您不需要深入了解 Serverless、Jenkins、云密钥等概念,只需扫码授权,就能完成使用了函数服务的持续部署的配置,开发者在一分钟内便能够完成创建 Serverless Framework 应用。
3. 多方兼容
得益于使用了前沿技术概念 FaaS,能够同时使用 CODING、腾讯云、Serverless 平台多方提供的资源构建应用。并且还可以部署在免费的 SCF + API 网关上,可以实践更多强大的功能。
 最近更新
最近更新感谢反馈有用
感谢反馈没用
在阅读中是否遇到以下问题?
您希望我们如何改进?
