在线预览调试
工作空间内置预览插件,方便您生成一个预览链接,用于实时调试预览或项目展示。下面我们以创建一个 React 应用,并实时开发调试为例,来简单介绍一下如何使用 Cloud Studio 进行在线预览。
创建工作空间
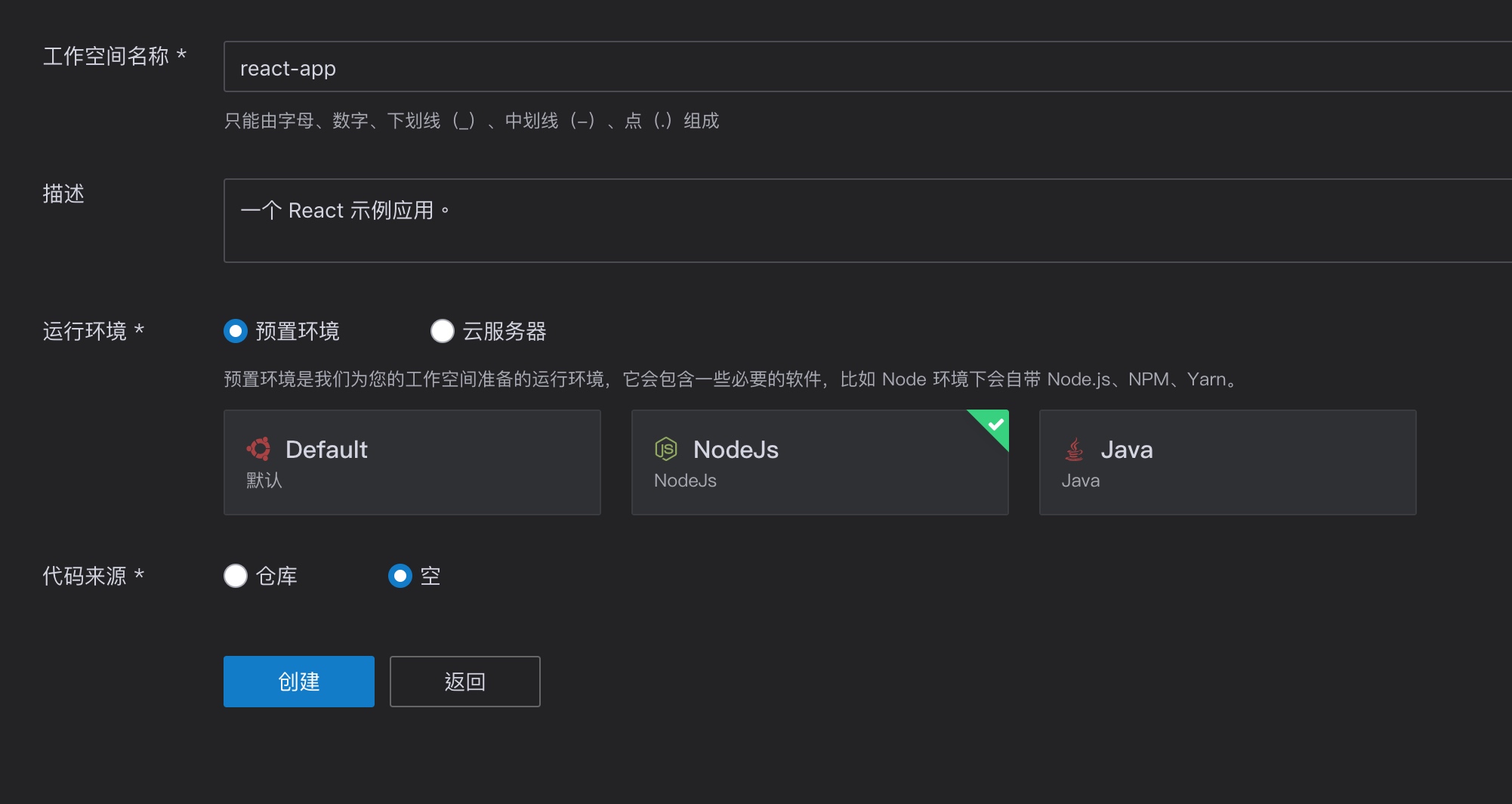
打开 Cloud Studio 控制台,单击【新建工作空间】按钮,进入工作空间创建流程。我们选择 Node.js 环境,代码来源选择“空”,来创建一个空的工作空间。创建完成后,单击卡片进入工作空间。

创建 React 应用
接下来,我们来创建一个 React 应用。为了方便,我们使用 create-react-app 脚手架来创建一个 React 应用。
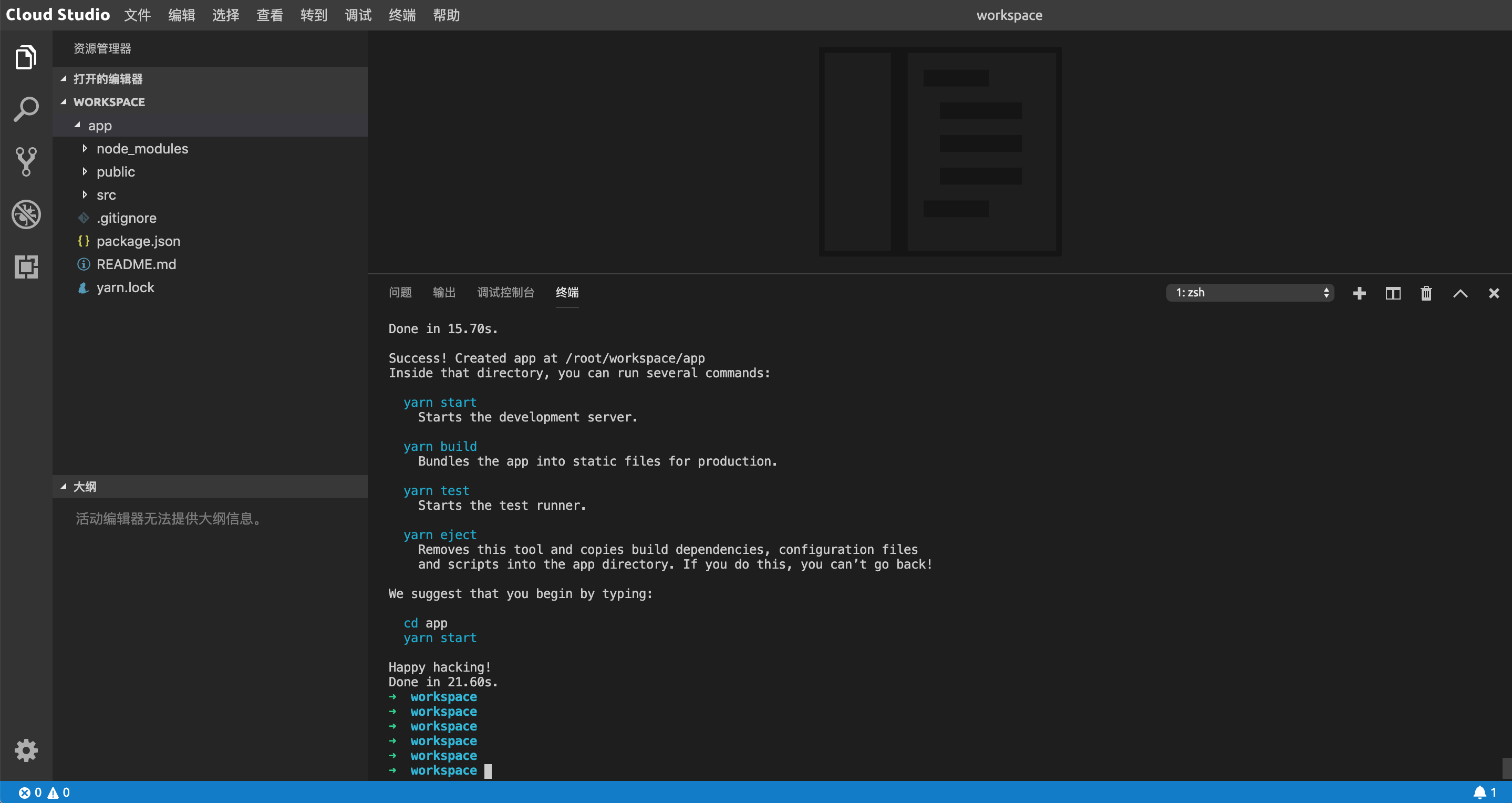
选择上方菜单栏【终端】>【新建终端】,打开终端。执行 yarn create react-app app 来初始化一个 React 项目,它会在当前目录下创建一个 app 文件夹,这就是我们应用的代码。

启动应用
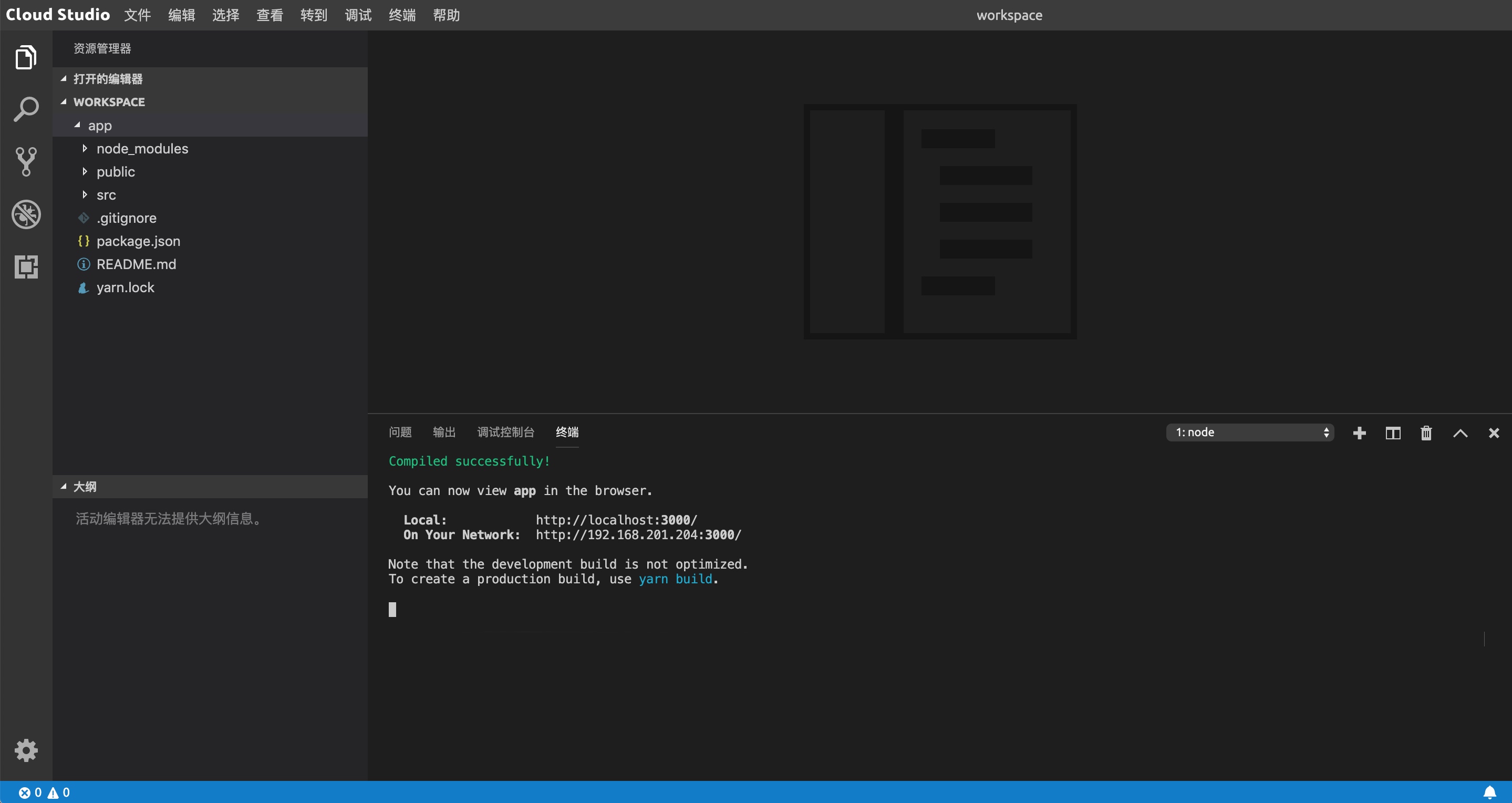
上述过程同时也会安装好所需的依赖,所以我们现在只需要在终端执行 cd app 进入 app。执行 yarn start 就可以启动应用了。此时终端显示应用启动成功,并运行在 http://localhost:3000。

生成配置文件
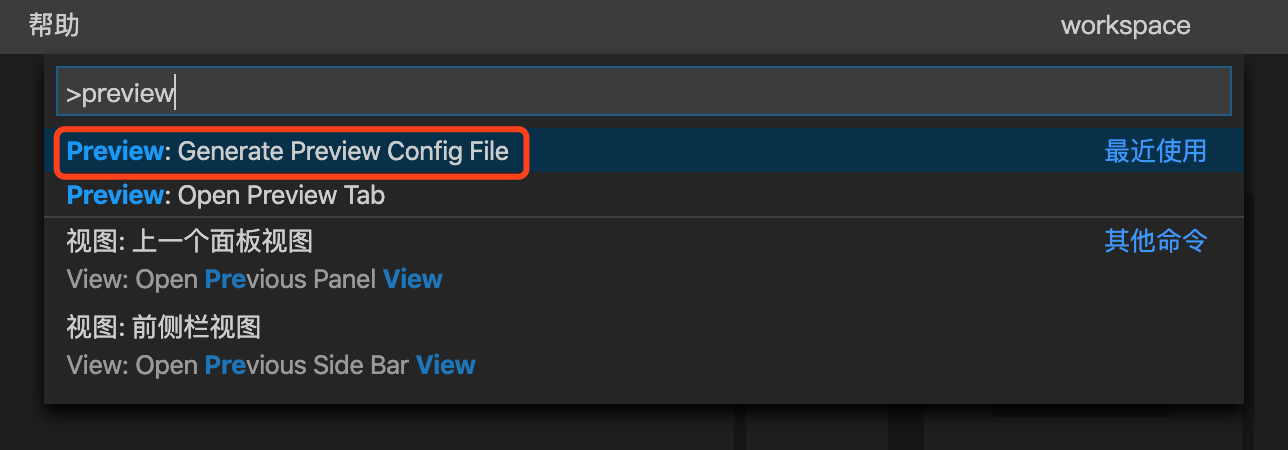
Cloud Studio 使用一个配置文件来管理工作空间内的应用预览,这个文件是 .vscode/preview.yml,现在我们来生成这个文件。按下 Command + Shift + P 或 Ctrl + Shift + P,打开命令面板,输入 preview,在命令列表中点击 Preview: Generate Preview Config File。

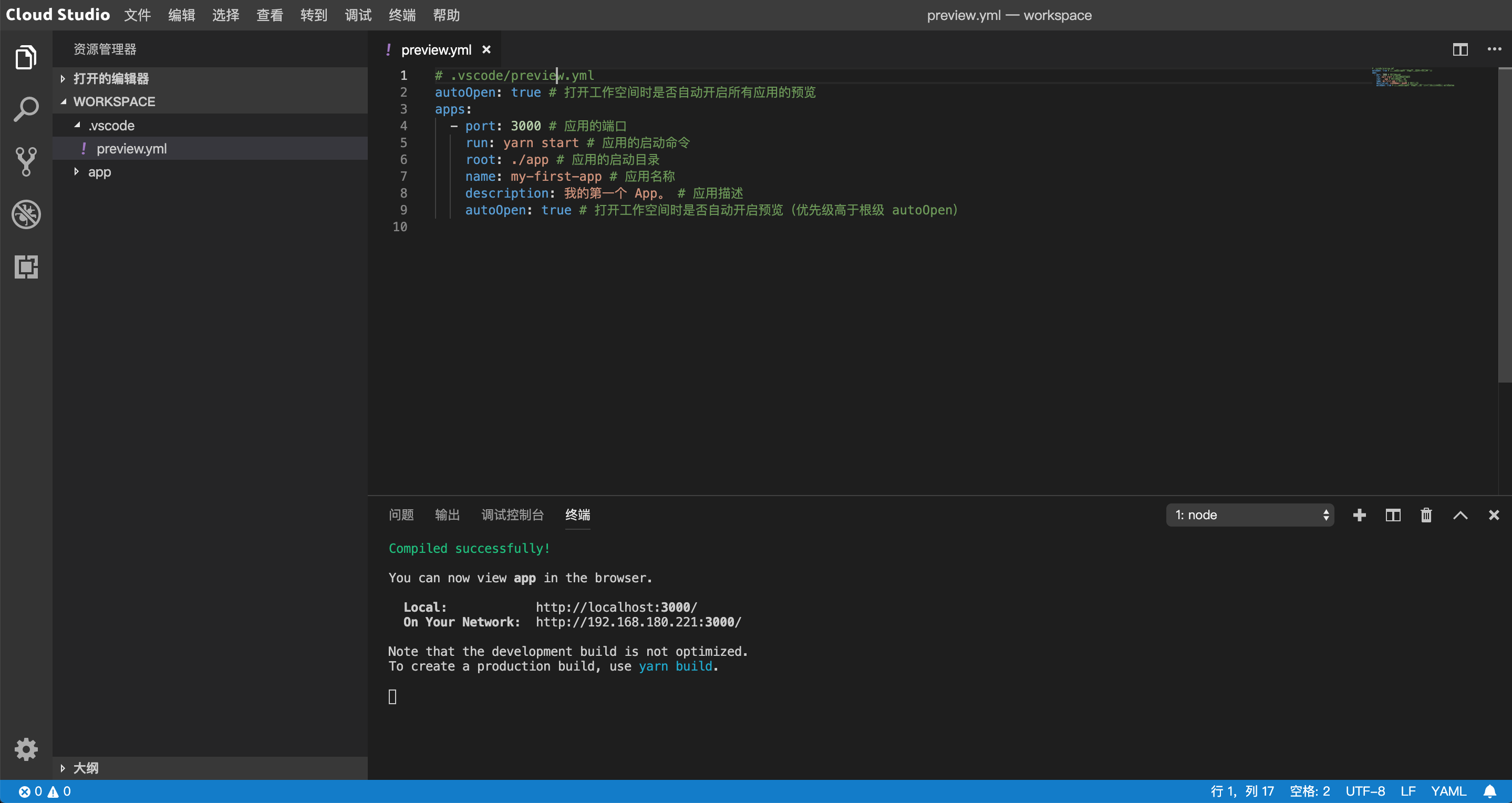
这样就在 .vscode/ 下生成了一个配置文件 preview.yml。它的每一项参数的含义可以参考注释,我们主要关注 port、root 和 run 参数。我们刚才运行起来的 React 应用的这三个参数分别是:3000、./app 和 yarn start。

配置文件模板及参数含义
# .vscode/preview.yml
autoOpen: true # 打开工作空间时是否自动开启所有应用的预览
apps:
- port: 3000 # 应用的端口
run: yarn start # 应用的启动命令
root: ./app # 应用的启动目录
name: my-first-app # 应用名称
description: 我的第一个 App。 # 应用描述
autoOpen: true # 打开工作空间时是否自动开启预览(优先级高于根级 autoOpen)启动预览窗口
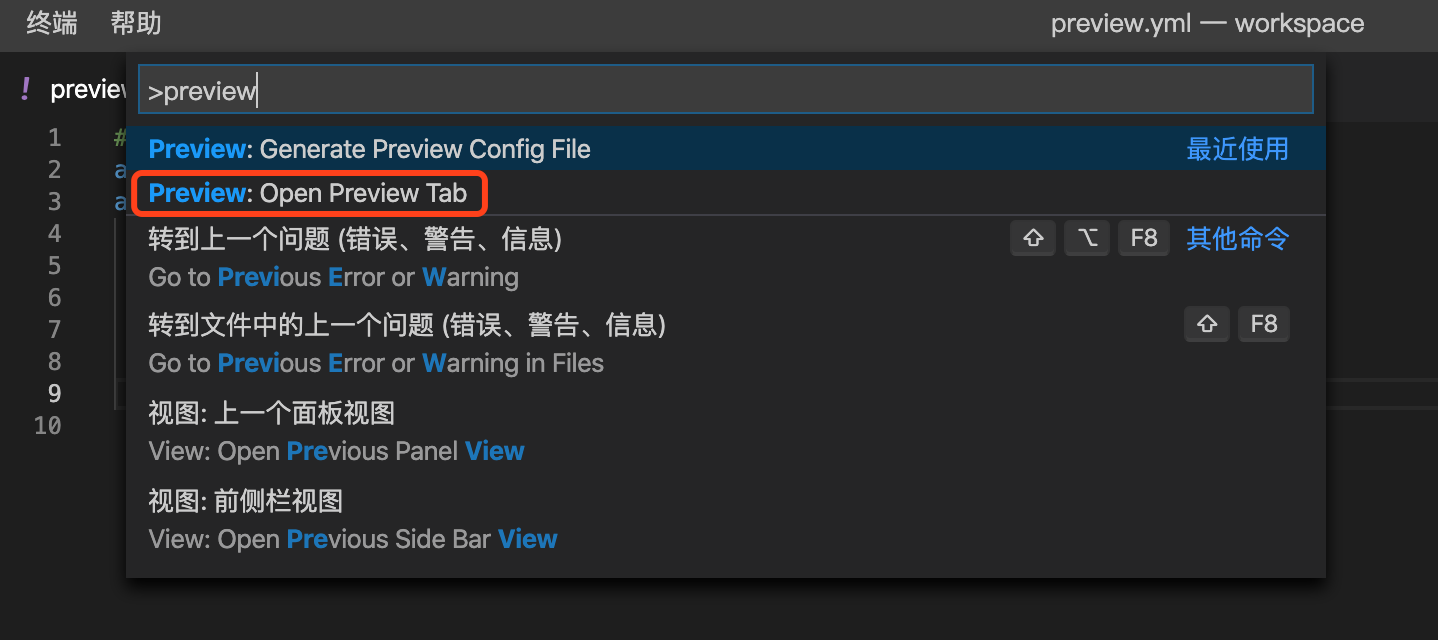
现在让我们来启动预览窗口。再次按下 Command + Shift + P 或 Ctrl + Shift + P,打开命令面板,输入 preview,在命令列表中点击 Preview: Open Preview Tab。

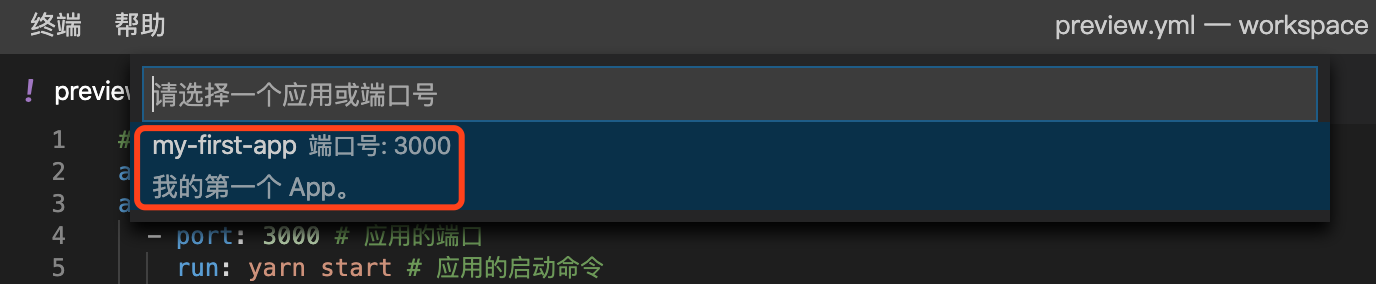
他可以自动识别我们在 .vscode/preview.yml 中的配置,此时我们选择刚才配置的应用。

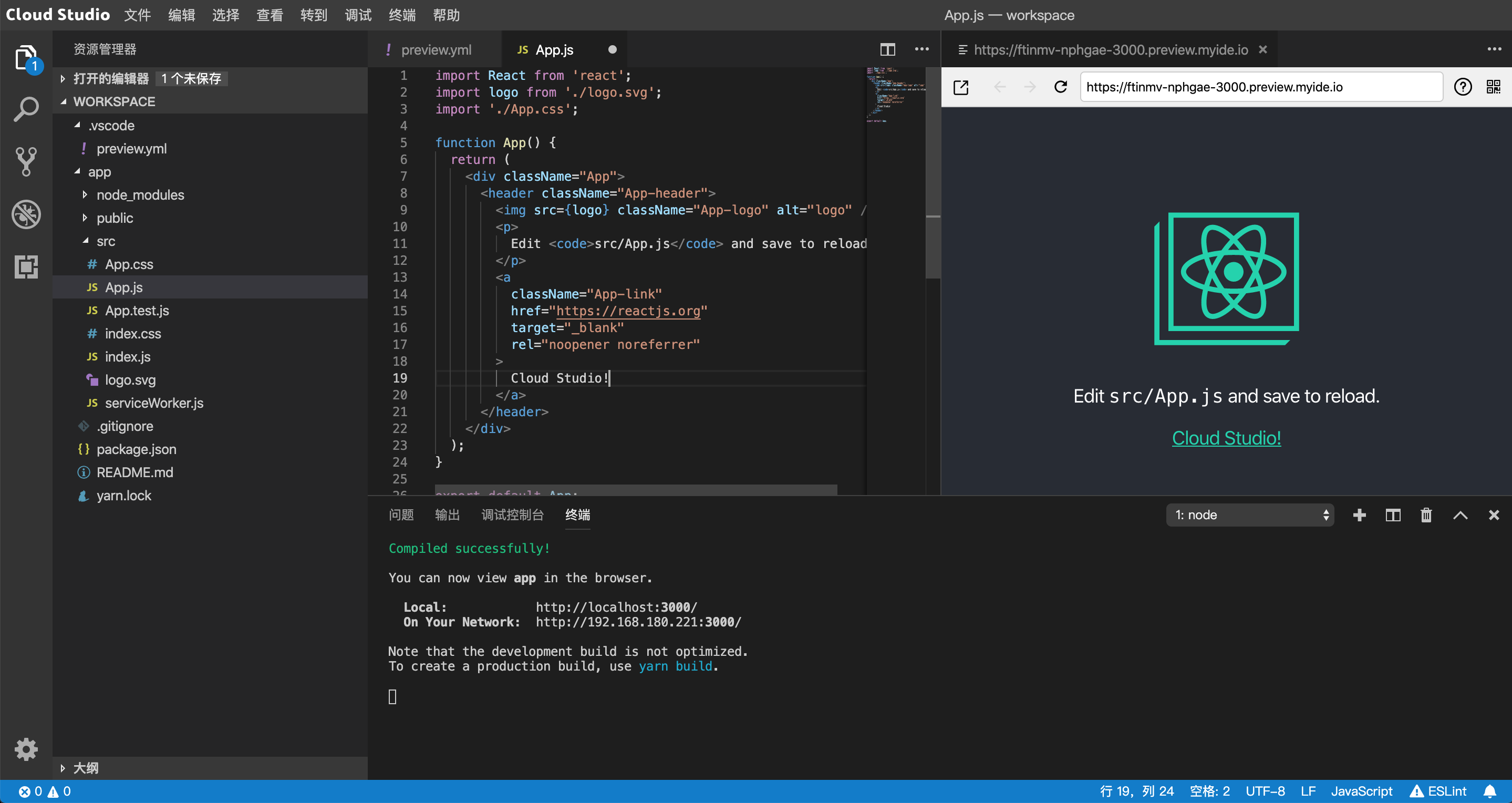
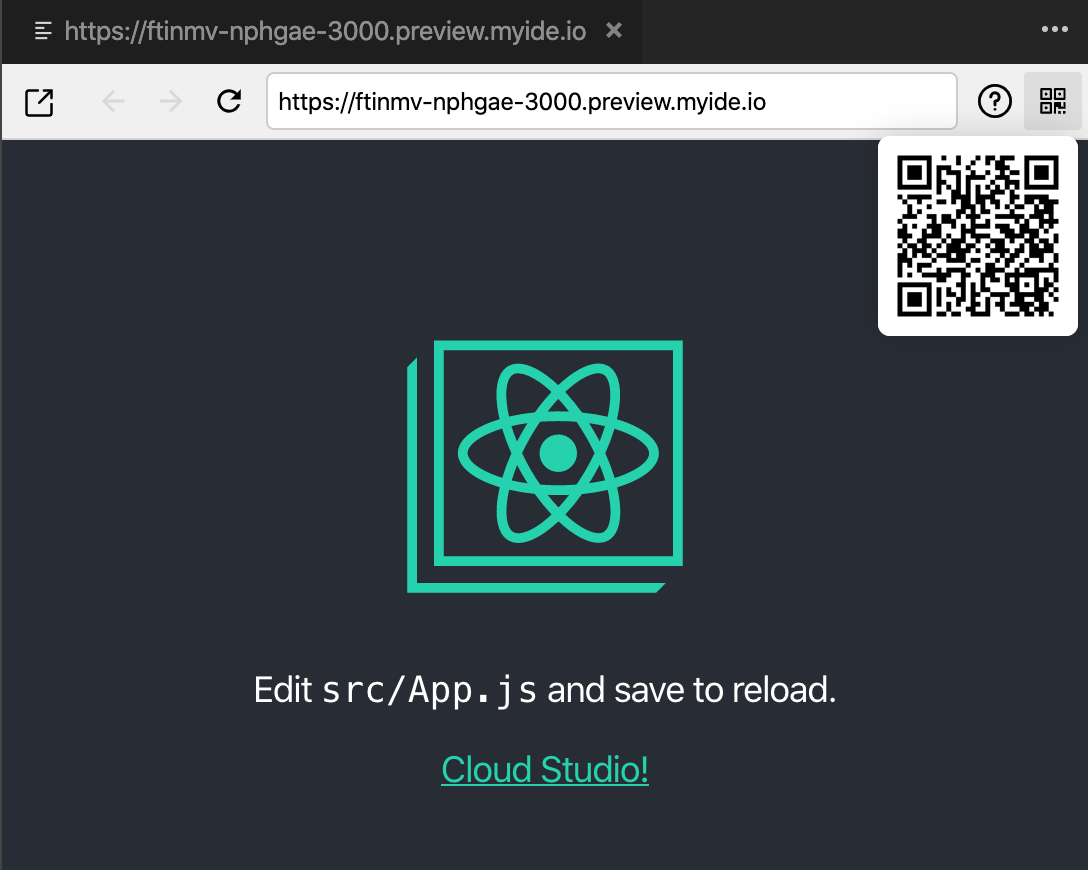
现在点击它就会自动启动并打开预览窗口了,我们可以打开 App.js 文件并更新其内容,因为 create-react-app 框架有热更新机制,所有右侧的预览窗口会随着你的更改而自动刷新。

为了方便在手机上预览,您还可以点击右侧的二维码图标,以显示这个预览链接的二维码。

 最近更新
最近更新在阅读中是否遇到以下问题?
您希望我们如何改进?
