腾讯云 CODING 推出 CI 3.0 ——云原生构建,是一款基于代码仓库的构建工具,采用全新的设计理念。可用于持续集成、持续部署、持续交付、远程开发。面向云原生,提供功能、性能、配额三重升级,旨在为 DevOps 践行者带来更简单、更流畅、更高效的构建体验。
优势亮点
简单——Pipeline as Code
通过仓库根目录中的 .coding-ci.yml 文件,使用开放式、可读性友好的 YAML 语言,声明整个持续集成流水线。既可以使开发人员阅读、编写与复用流水线更加方便,又可以纳入代码仓库管理体系,像走查代码一样变更流水线配置,增强流水线的可控性与可追溯性。
流畅——基于 DOCKER 生态
- 支持指定任意 Docker 镜像作为构建环境。
- 使用 Docker 作为流水线插件,支持任意语言编写,可直接使用业界已有的 Docker 插件。
- 流水线中支持运行原生 Docker 命令,支持任意编排 Docker 服务以满足自动化测试等需要启动依赖服务的场景。
高效——基于 OverlayFS 的高性能方案
传统的 CI 流水线中通常无法兼顾任务的并行与效率,尤其是面临代码仓库或构建缓存异常庞大的场景。基于领先的 OverlayFS 缓存瞬间复制技术,即使是上百 GB 容量的代码仓库,云原生构建也能够在秒级完成代码克隆,同时在并发数持续扩大时确保性能不衰减。
快速开始
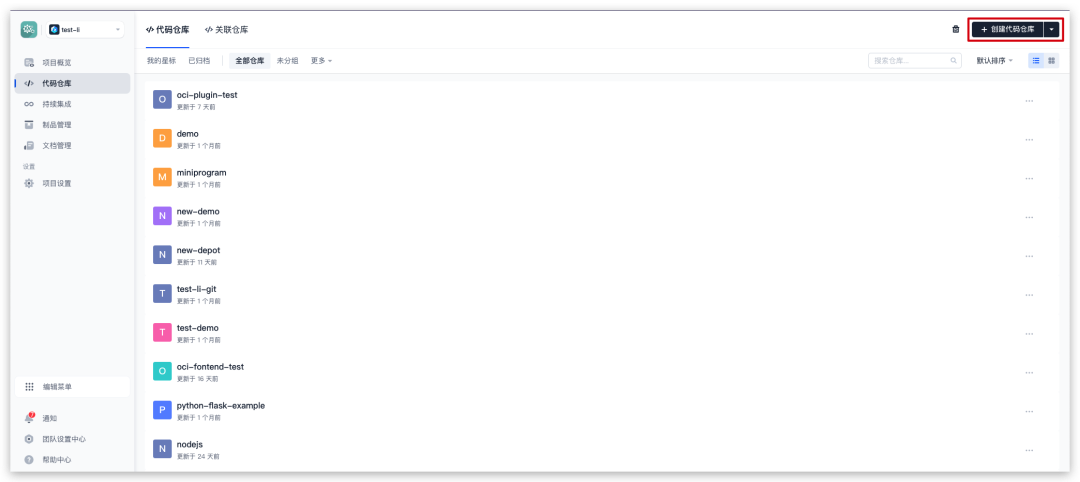
Step 1: 创建代码仓库
云原生构建能力基于代码仓库中的 .coding-ci.yml 配置文件,因此需在 CODING 团队中提前创建一个代码仓库。进入项目后,点击左侧菜单栏左侧的“代码仓库”中的右上角按钮进行创建。

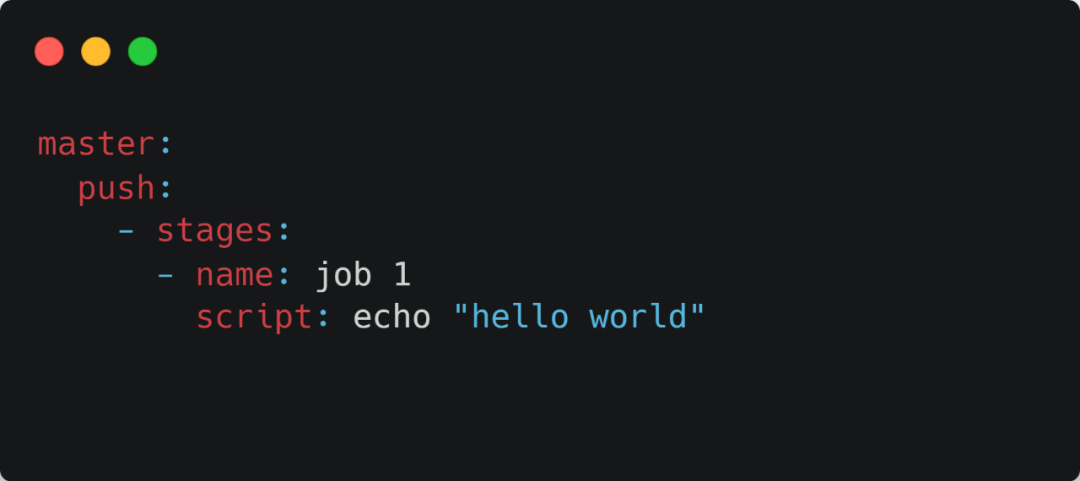
Step 2: 新增配置文件
在仓库根目录中增加名为 .coding-ci.yml 的配置文件。该配置文件用于描述了当仓库发生一些事件时,应该执行什么操作。一个简单的配置文件参考如下:

配置文件含义
当有任意提交推送至 master 分支时,将触发一个名为 echo 的阶段。在此阶段将运行在 script 步骤中所定义的脚本输出命令。
更多用法请参考官方文档:https://ci.coding.net/docs/
Step 3: 提交配置文件
在终端中运行 git push 命令,将配置文件推送至代码仓库中。

Step 4: 查看构建结果
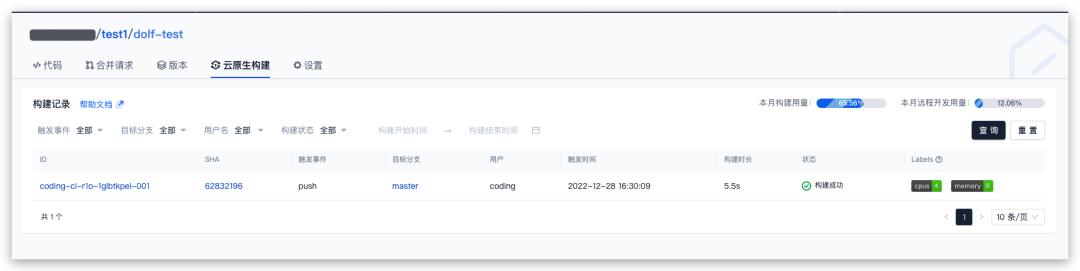
代码推送后将按照配置文件中的定义触发云原生构建。访问代码仓库中的“云原生构建”,查看构建结果。

在构建日志中查看构建阶段运行详情。

解锁云原生开发的全新境界
云原生构建不仅仅是一个流程,它是一种改变开发方式的哲学。希望通过腾讯云 CODING CI 3.0 的云原生构建能力,释放开发者潜力,提升研发团队的协作与交付效率,开创更加灵活、高效的开发新时代。