自建静态网站
背景
静态网站无需购买昂贵的服务器,建议使用先进架构:云存储 + CDN,优点:
- 成本低:云存储/CDN 比服务器便宜很多(比如「腾讯云 对象存储 COS」约 0.15 元/GB/月、腾讯云 CDN 每月赠送 10GB);
- 访问快:CDN 能在全国甚至全球快速访问,比服务器更快。
提醒:
- 如果网站面向中国境内用户,需要进行域名备案,然后才能绑定到境内的云存储/CDN。本文以腾讯云为例,其他云计算厂商的流程也类似。
- 如果网站面向中国境外用户,可直接使用境外云存储/CDN 搭建静态网站。
静态网站有 2 种:
- 无内容的单页应用:VUE/React SPA;
- 有内容的页面:HTML 或「程序生成 HTML」;
警告:VUE/React SPA 不带内容,难以被搜索引擎收录,不适合作为公司官网、个人博客。如果有 SEO 需求,推荐使用 MkDocs、Hexo、VUE Nuxt、React Next。
技术方案
通过「持续集成」把 HTML 自动部署到「云存储」,变成静态网站。
把项目代码推送到 「CODING 代码仓库」。
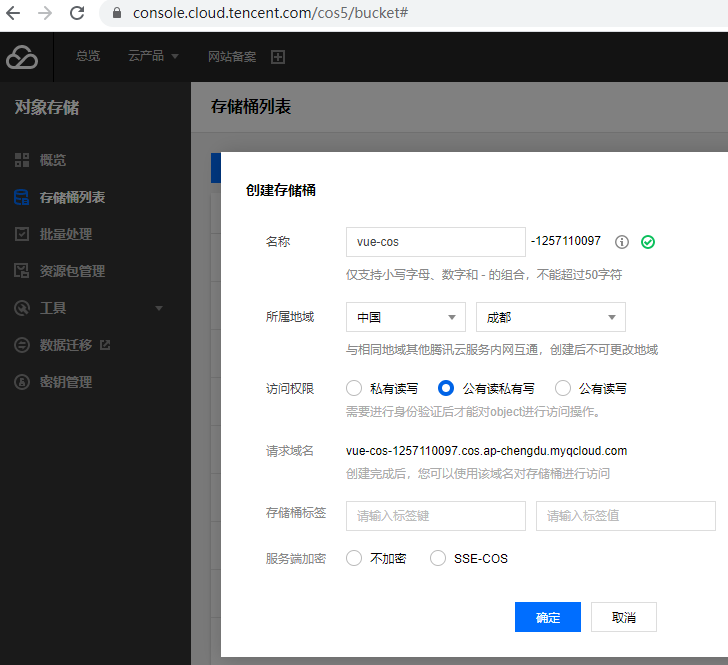
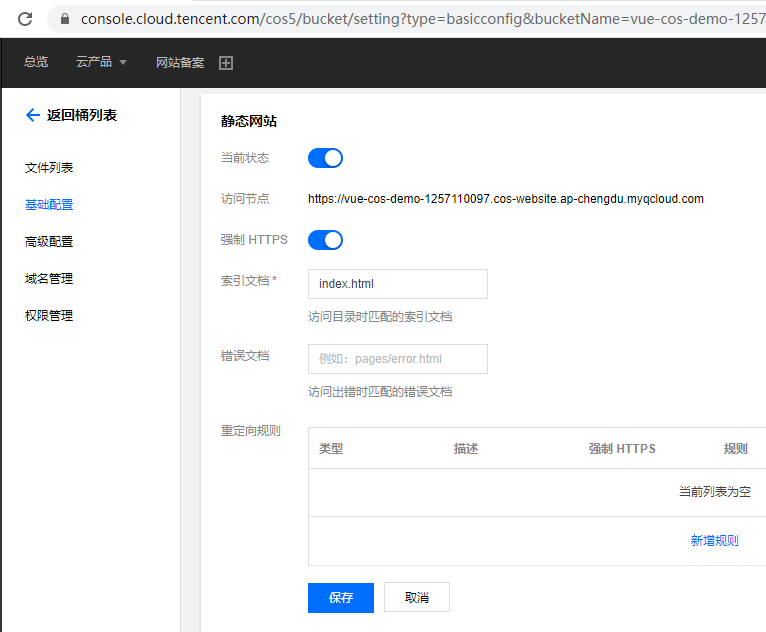
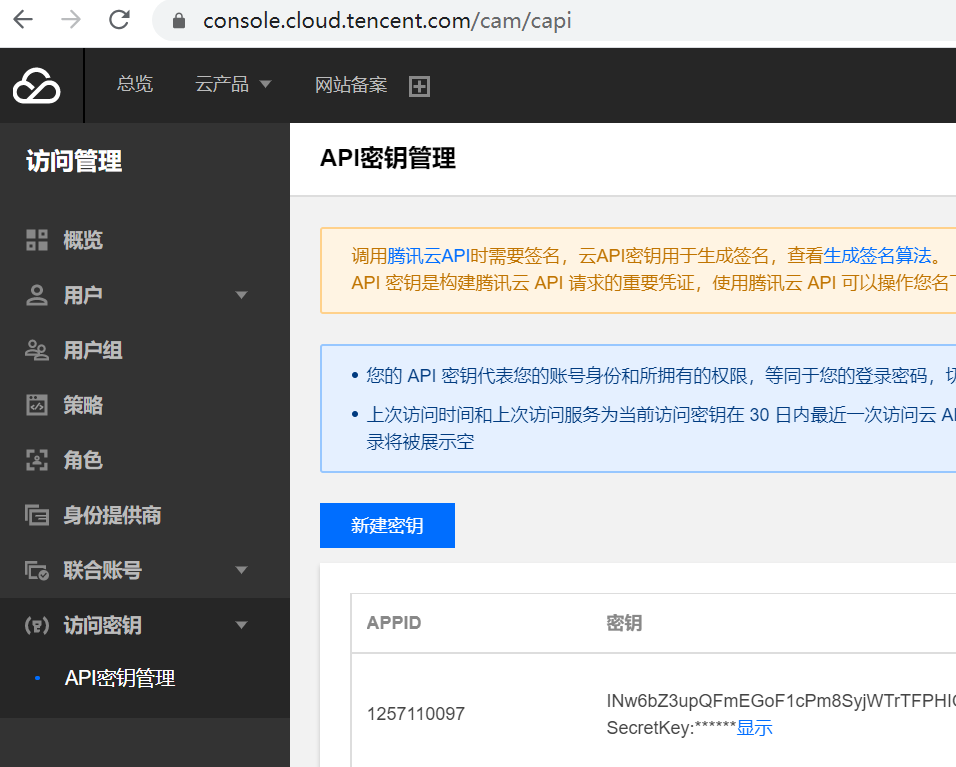
在「腾讯云 对象存储 COS」中创建一个「公有读私有写」的「存储桶」,并在设置中开启「静态网站」,即可获得一个访问链接,然后在「腾讯云 账号」的「访问管理」中获取「访问密钥」。
在「CODING 持续集成」中创建一个 构建任务,把下文的
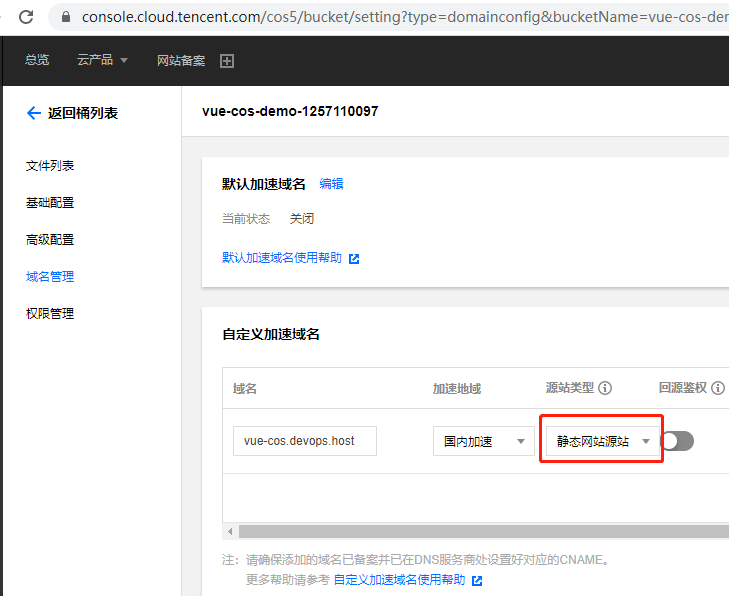
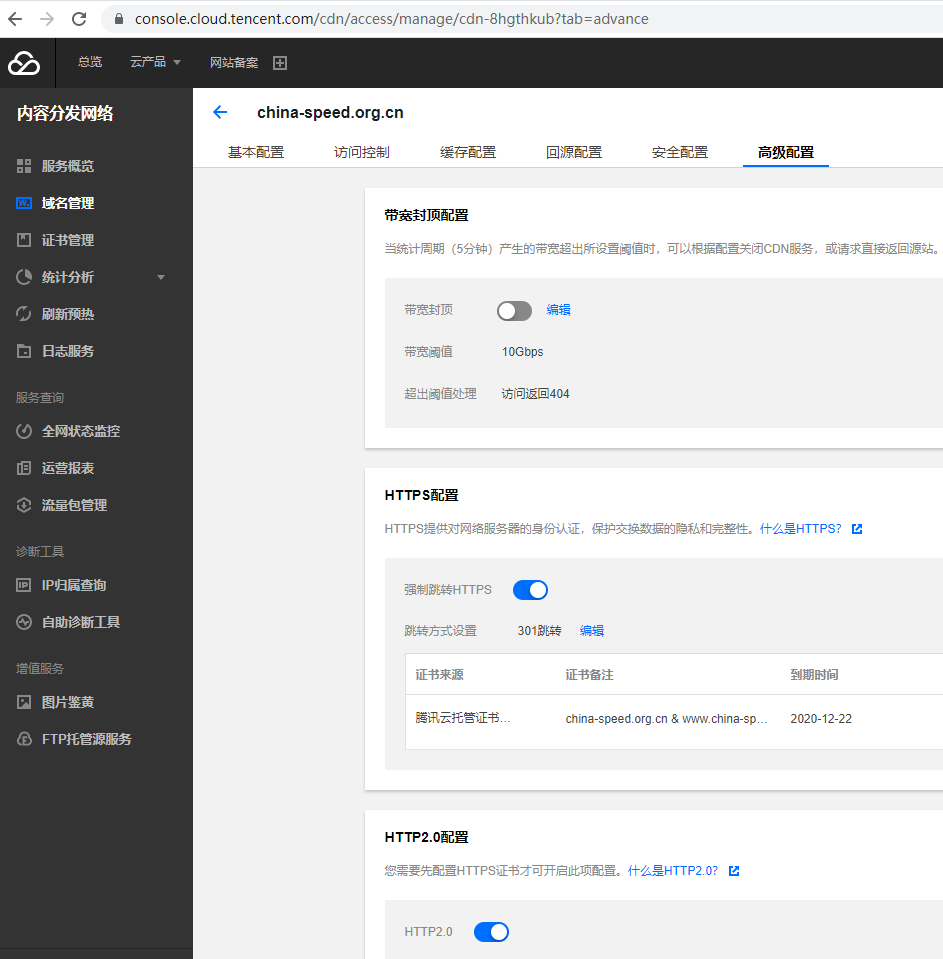
Jenkinsfile复制进去,设置环境变量,然后手动「立即构建」,构建成功,访问上面的链接即可看到网站。下次推送代码即可自动部署。如果你的域名已备案,则可在「腾讯云 对象存储」的设置中绑定「自定义加速域名」,会提示开通「内容分发网络 CDN」,小型网站建议选择「按使用流量计费」(每月赠送 10GB,小型网站一般用不完),然后进入「内容分发网络 CDN」——「域名管理」——某个域名——「高级设置」——「HTTPS 配置」中,申请免费的 HTTPS 证书,并开启「HTTPS 回源」、「强制跳转 HTTPS」和「HTTP 2.0」。
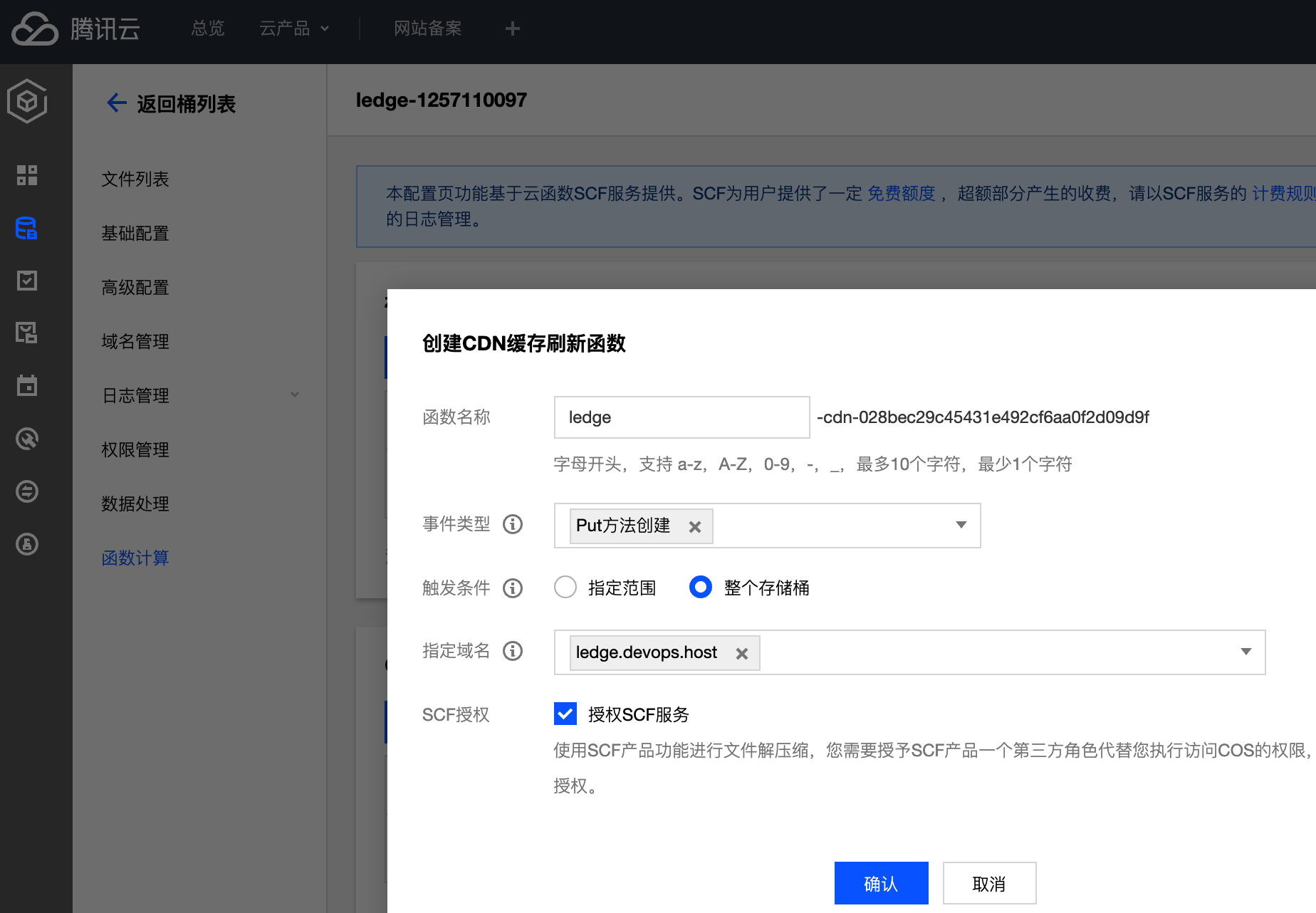
在「腾讯云 对象存储 COS」中开启「自动刷新 CDN」,参考文档「CDN 缓存刷新」。
Jenkinsfile
浏览完整代码。
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout([
$class: 'GitSCM',
branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]
])
}
}
stage('部署到腾讯云存储') {
steps {
sh "coscmd config -a ${env.COS_SECRET_ID} -s ${env.COS_SECRET_KEY} -b ${env.COS_BUCKET_NAME} -r ${env.COS_BUCKET_REGION}"
sh 'rm -rf .git'
sh 'coscmd upload -r ./ /'
}
}
}
}持续集成环境变量
| 变量名 | 含义 | 参考值 |
|---|---|---|
| COS_SECRET_ID | 腾讯云访问密钥 ID | stringLength36stringLength36string36 |
| COS_SECRET_KEY | 腾讯云访问密钥 KEY | stringLength32stringLength323232 |
| COS_BUCKET_NAME | 腾讯云对象存储桶 | devops-host-1257110097 |
| COS_BUCKET_REGION | 腾讯云对象存储区域 | ap-nanjing |
截图






各种语言生成 HTML
MKDocs
浏览完整代码。
pipeline {
agent any
stages {
stage('检出') {...}
stage('构建') {
steps {
echo 'Markdown 转成 HTML'
sh 'pip install --upgrade mkdocs six'
sh 'mkdocs build --clean'
}
}
stage('部署到云存储') {
steps {
sh "coscmd config ..."
sh 'coscmd upload -r site/ /'
}
}
}
}VUE Nuxt
浏览完整代码。
pipeline {
agent any
stages {
stage('检出') {...}
stage('构建') {
steps {
echo 'VUE Nuxt 生成 HTML'
sh 'npm install'
sh 'npm run generate'
}
}
stage('部署到云存储') {
steps {
sh "coscmd config ..."
sh 'coscmd upload -r dist/ /'
}
}
}
}VUE
浏览完整代码。
pipeline {
agent any
stages {
stage('检出') {...}
stage('构建') {
steps {
echo 'VUE 生成 HTML'
sh 'npm install'
sh 'npm run build'
}
}
stage('部署到云存储') {
steps {
sh "coscmd config ..."
sh 'coscmd upload -r dist/ /'
}
}
}
}React
pipeline {
agent any
stages {
stage('检出') {...}
stage('构建') {
steps {
echo 'React 生成 HTML'
sh 'npm install'
sh 'npm run build'
}
}
stage('部署到云存储') {
steps {
sh "coscmd config ..."
sh 'coscmd upload -r build/ /'
}
}
}
}
 最近更新
最近更新感谢反馈有用
感谢反馈没用
